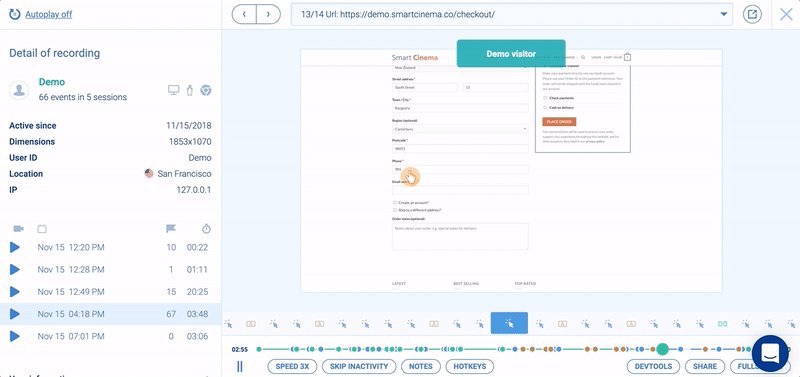
Outra ferramenta visual é o
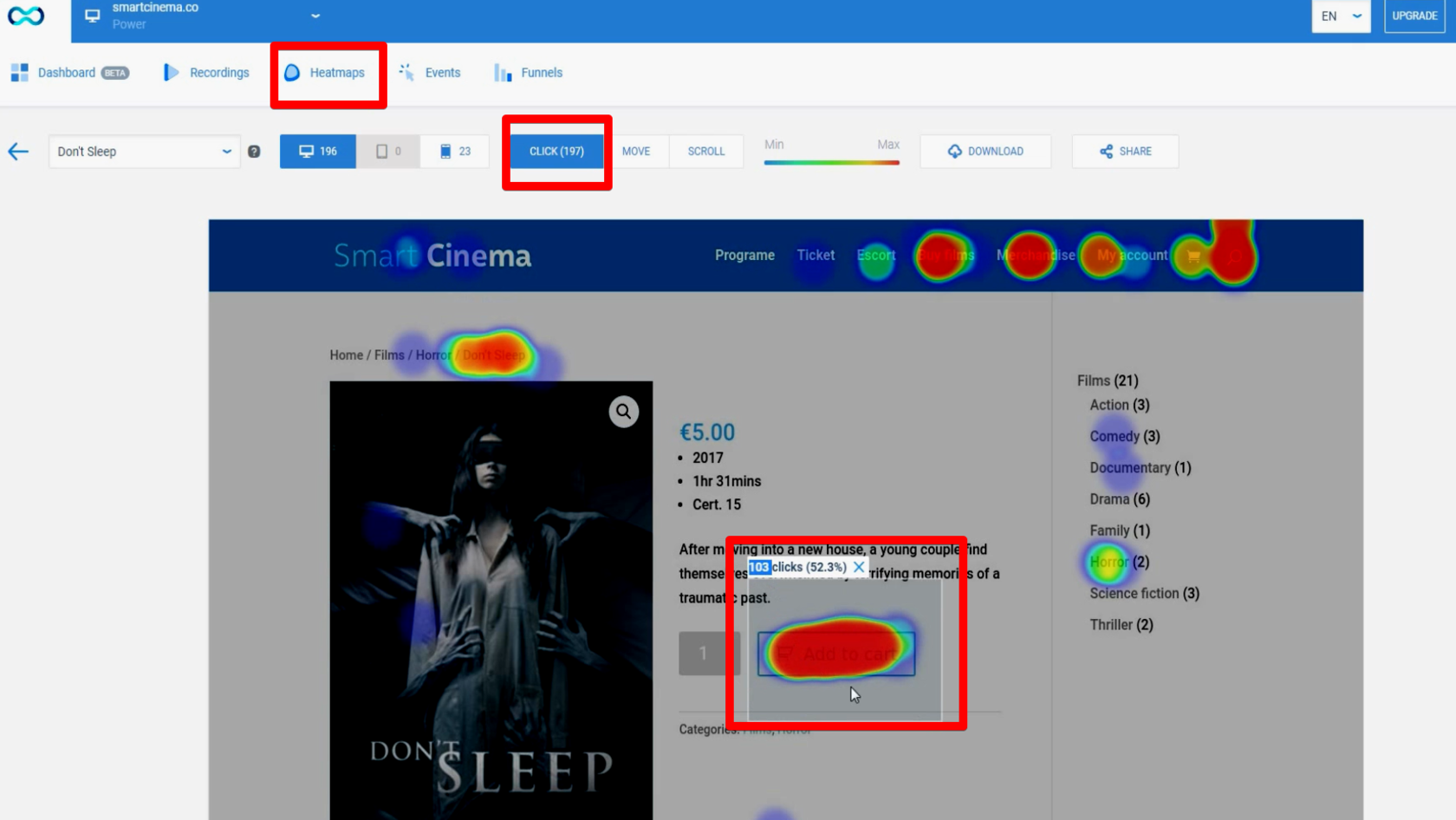
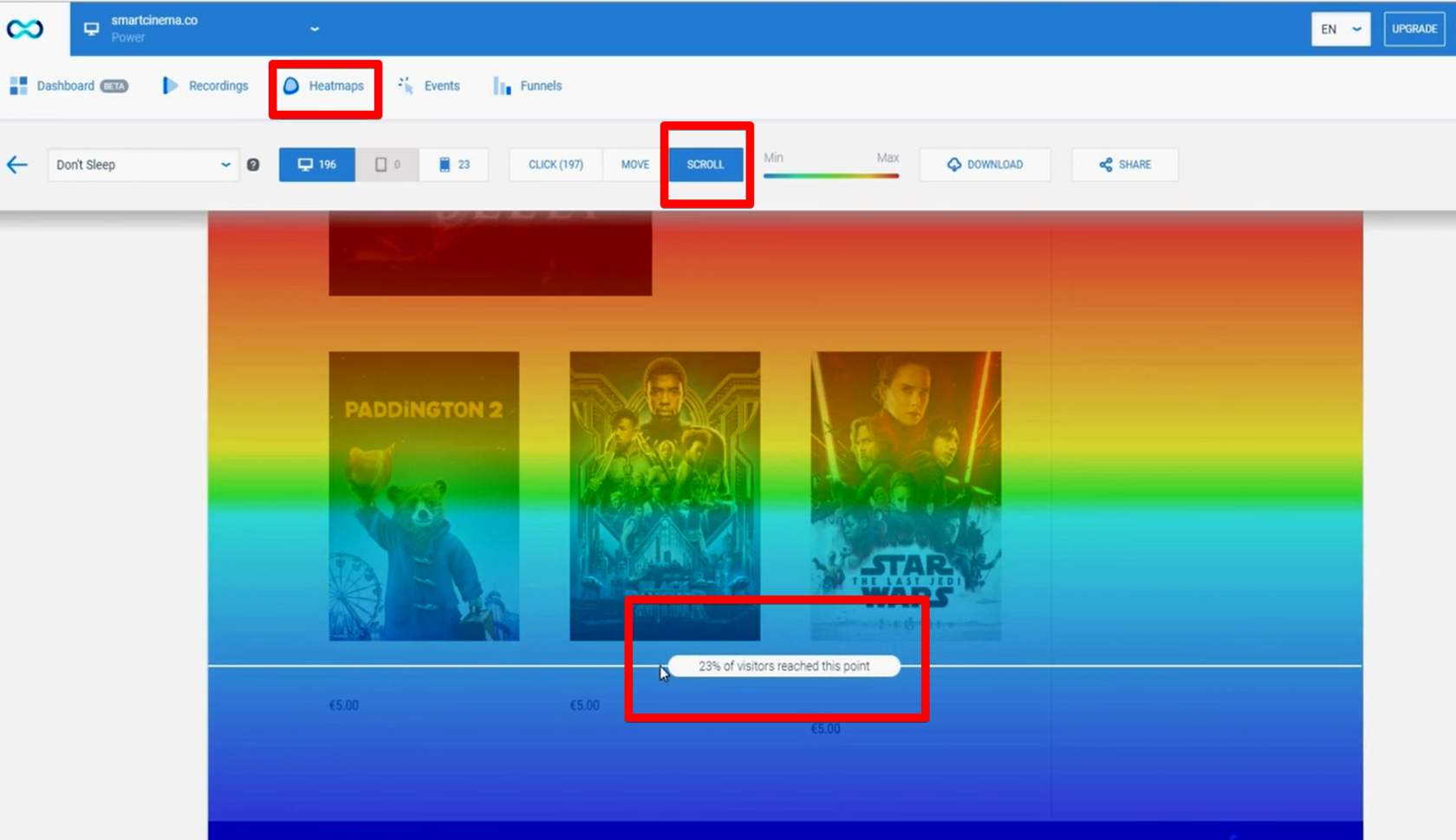
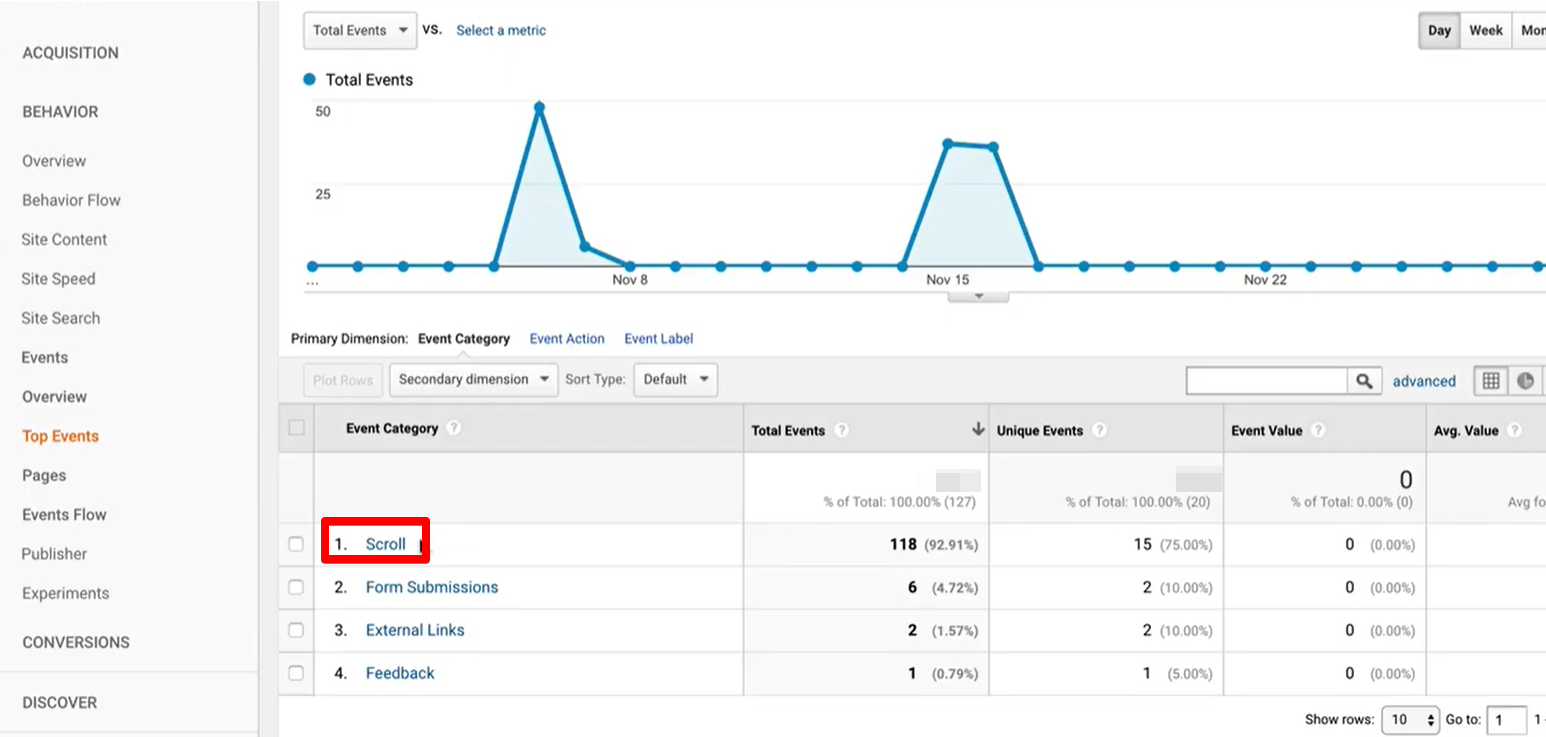
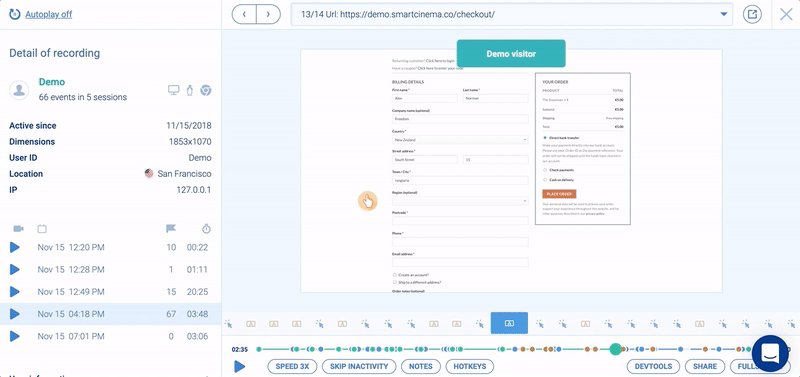
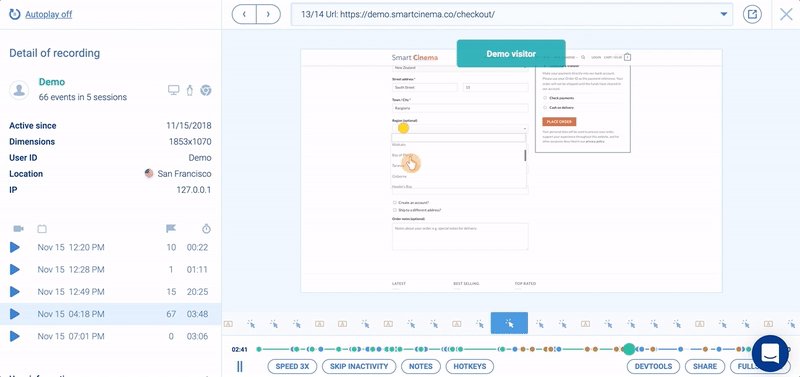
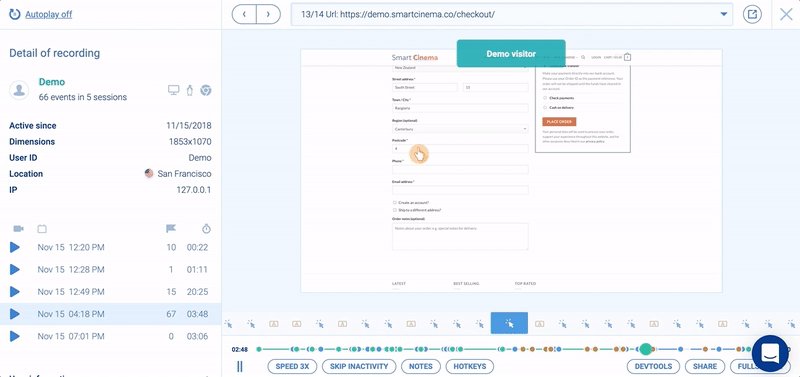
Smartlook, disponível para dispositivos móveis e desktop. É uma solução completa que permite rastrear cliques e profundidade de rolagem e fornece registros de comportamento do usuário.
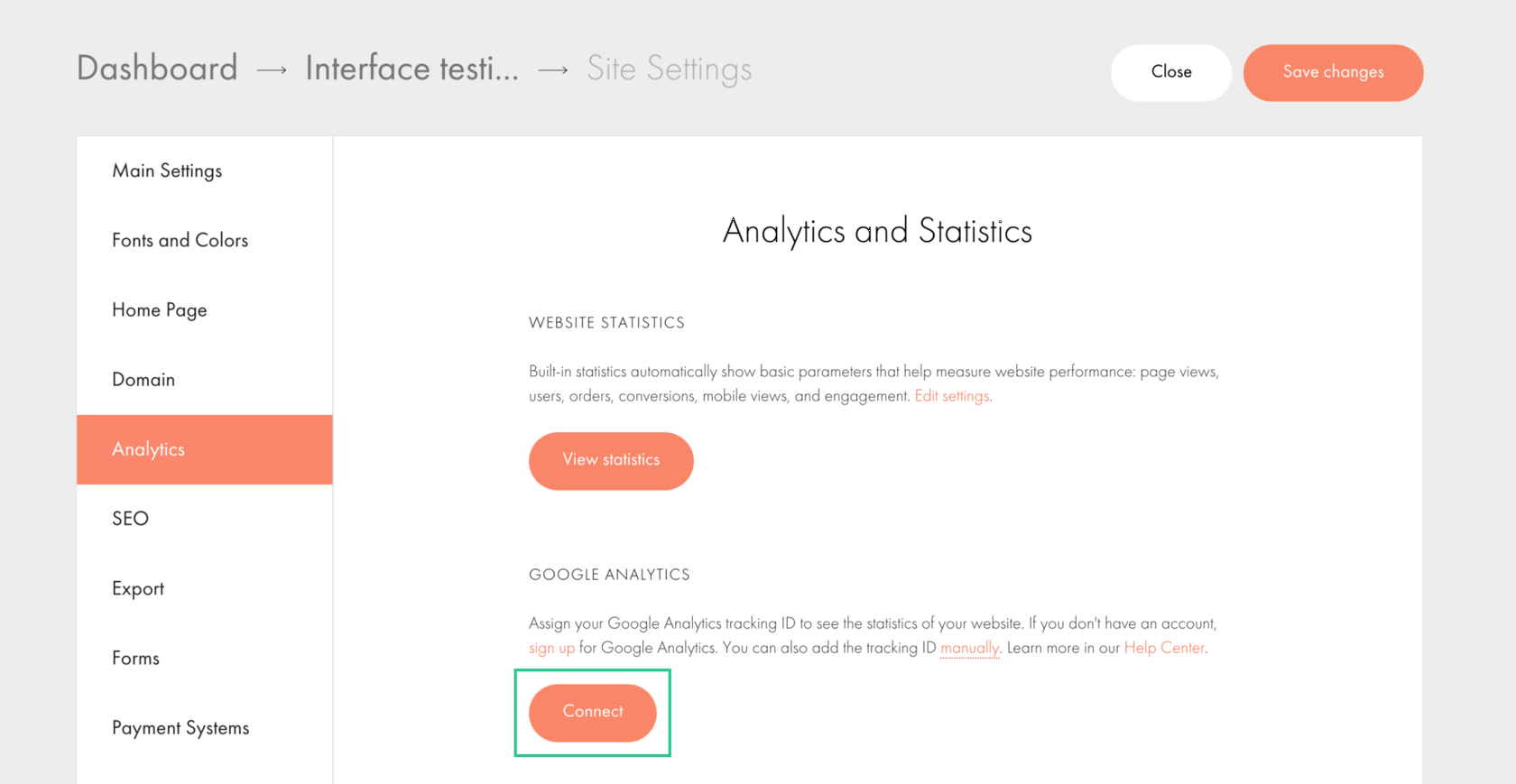
Para instalar o código do Smartlook no seu site do Tilda, copie o código de rastreamento das configurações do projeto no Smartlook. Em seguida, acesse sua conta do Tilda, abra
Configurações do site e clique em
Mais. Lá, clique no botão
Editar código na seção
CÓDIGO HTML PARA A ZONA CABEÇA, insira o código e clique em
Salvar. Não se esqueça de republicar todas as páginas depois de salvar o código.

 Cursos
Curso de Landing Page
Cursos
Curso de Landing Page

 Cursos
Curso de Landing Page
Cursos
Curso de Landing Page