-

 Cursos
Curso de Landing Page
Cursos
Curso de Landing Page
-
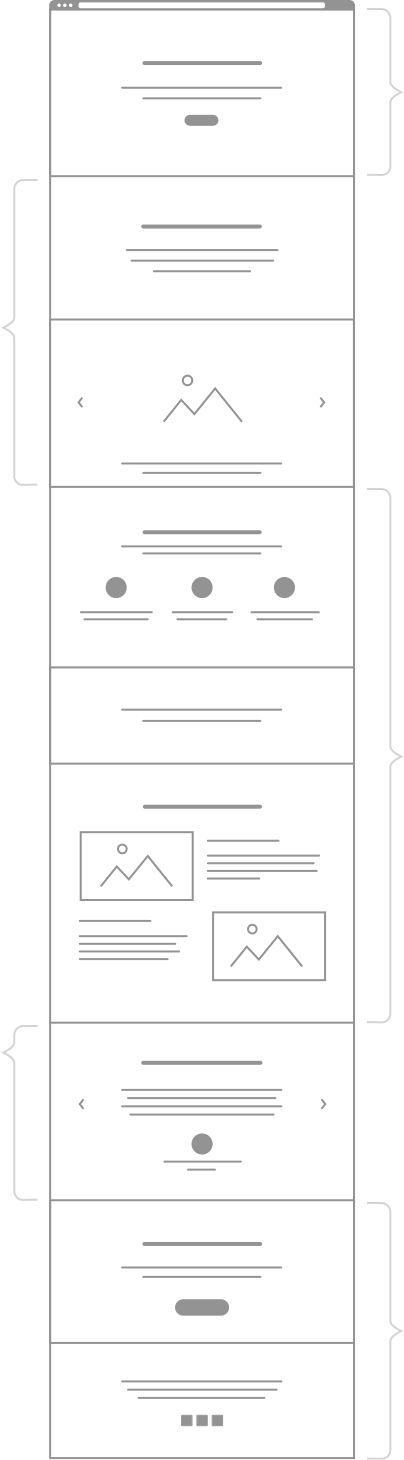
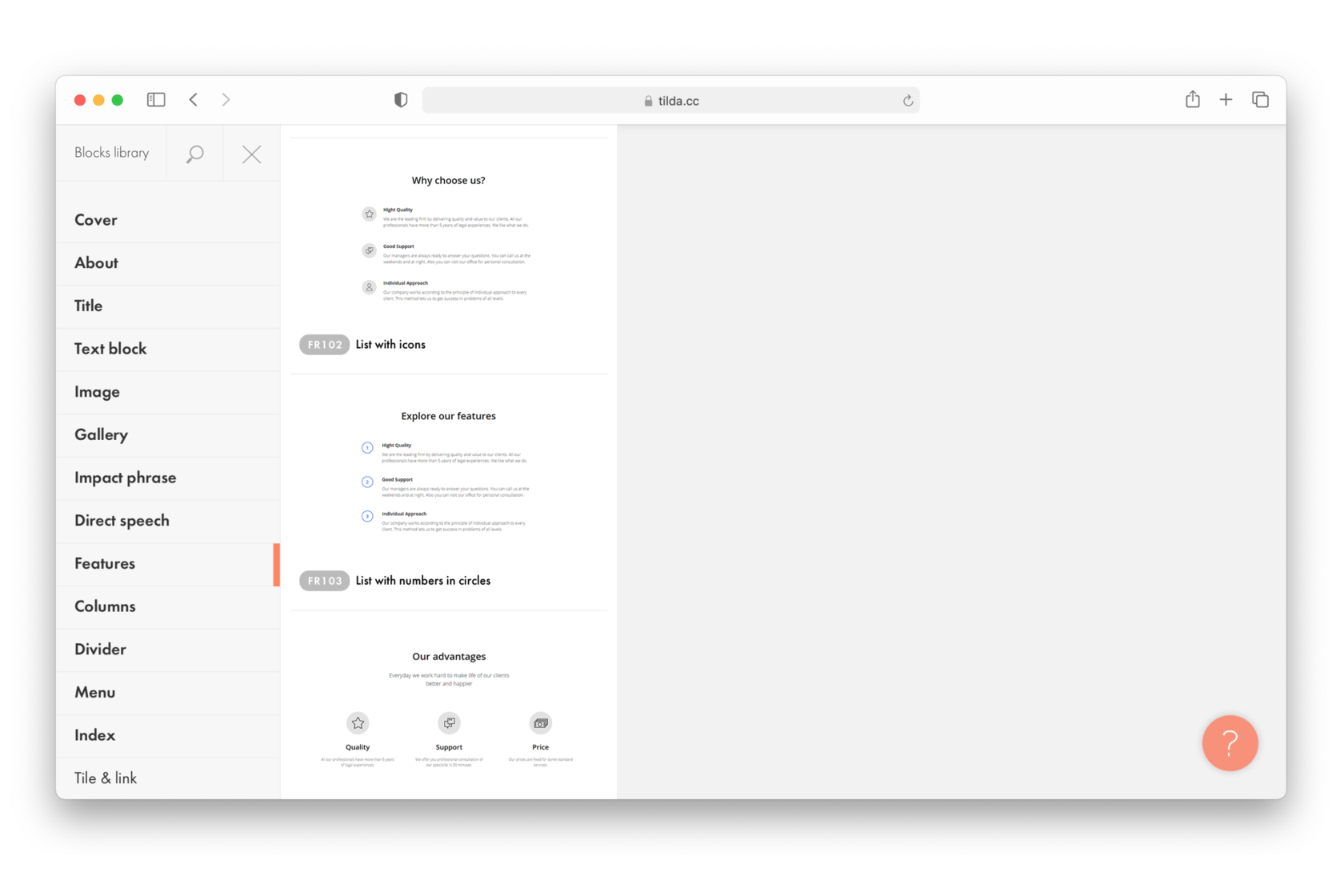
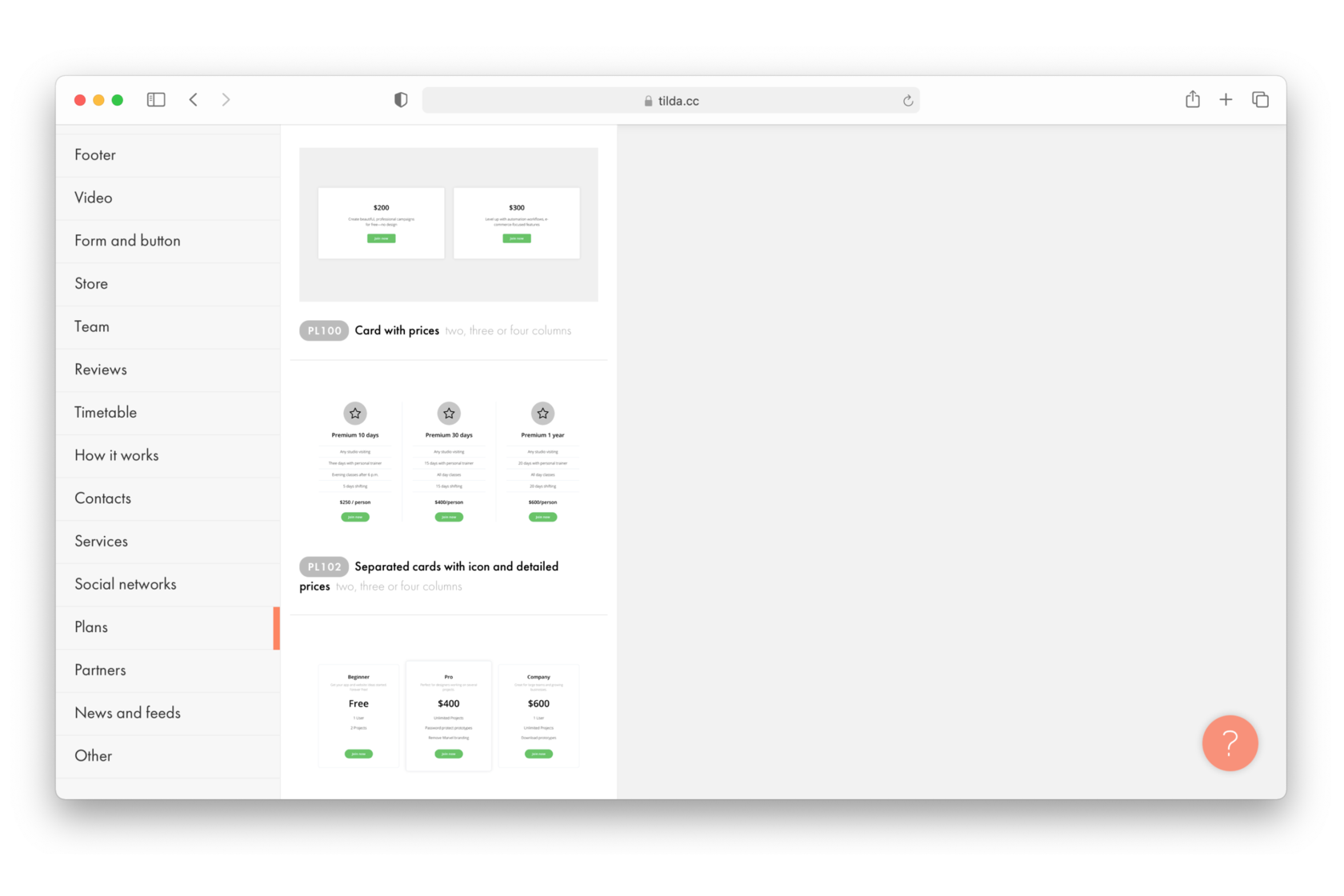
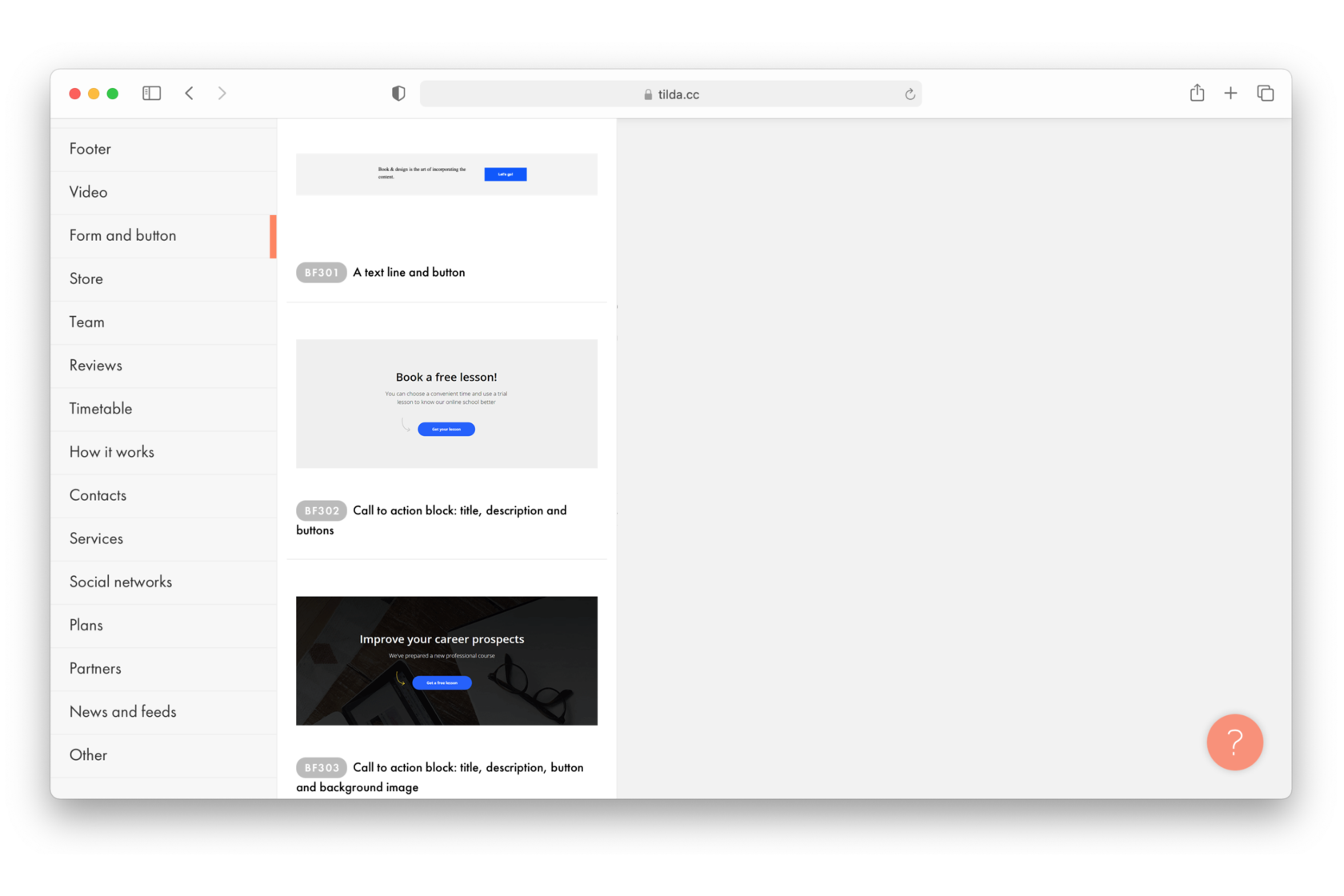
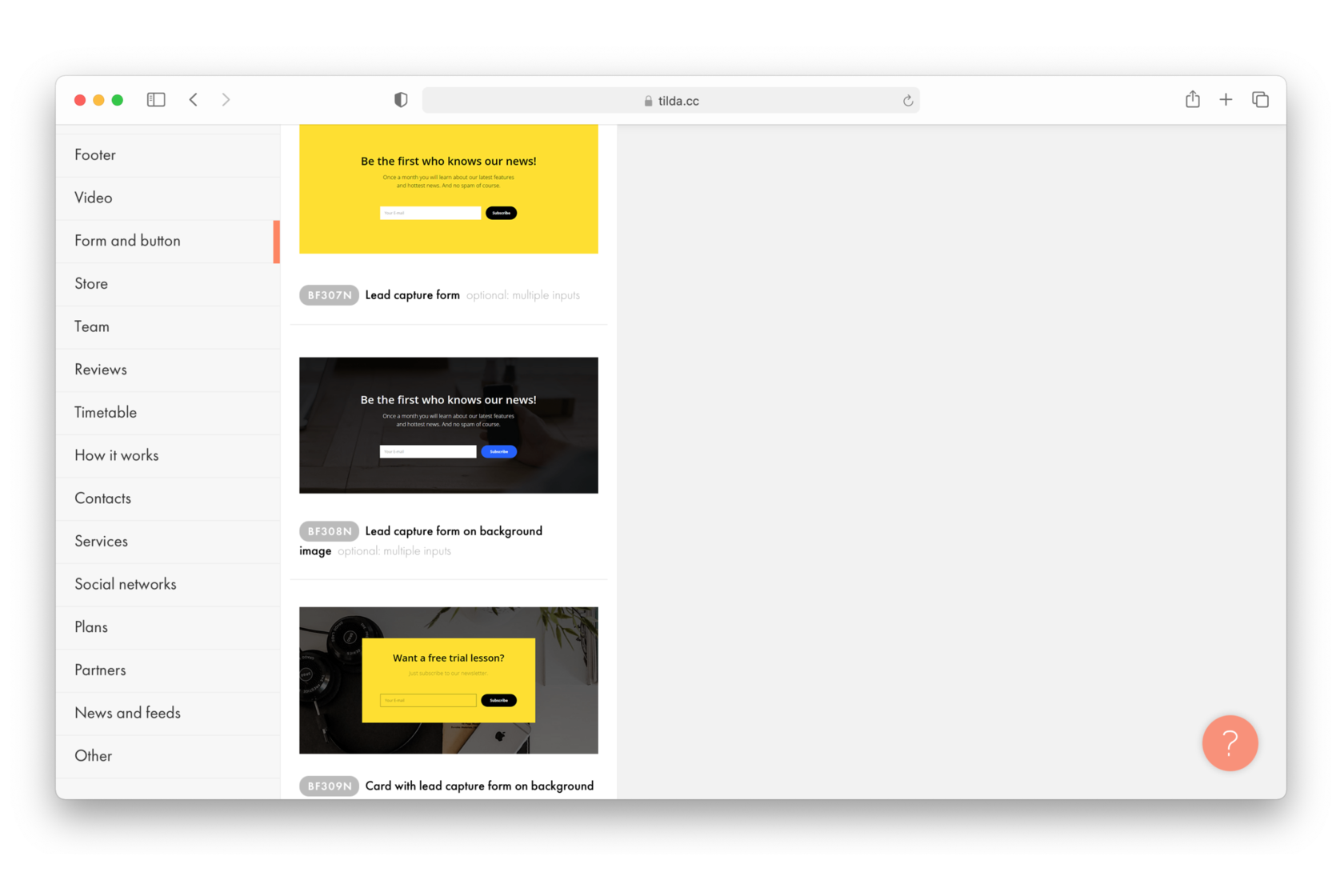
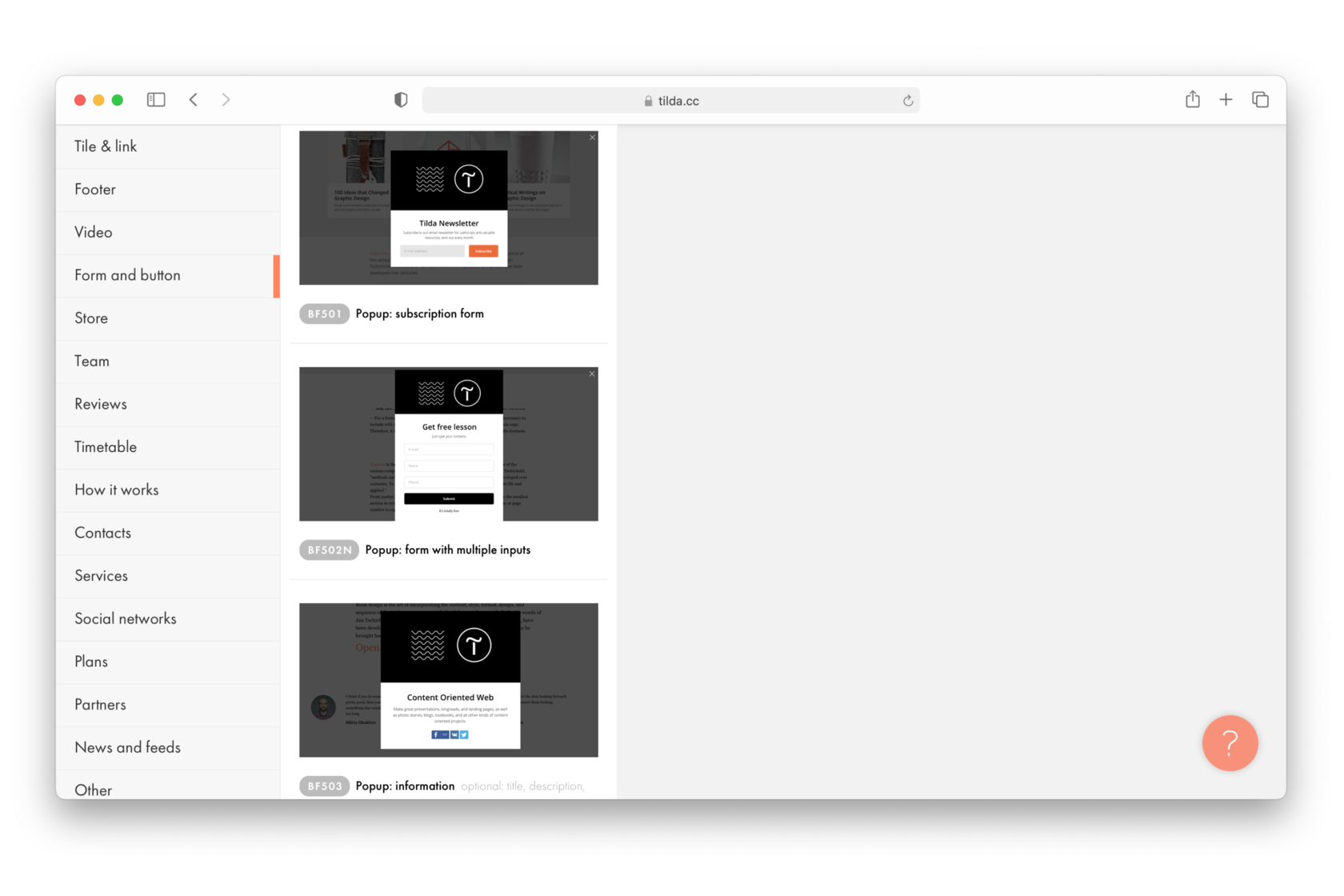
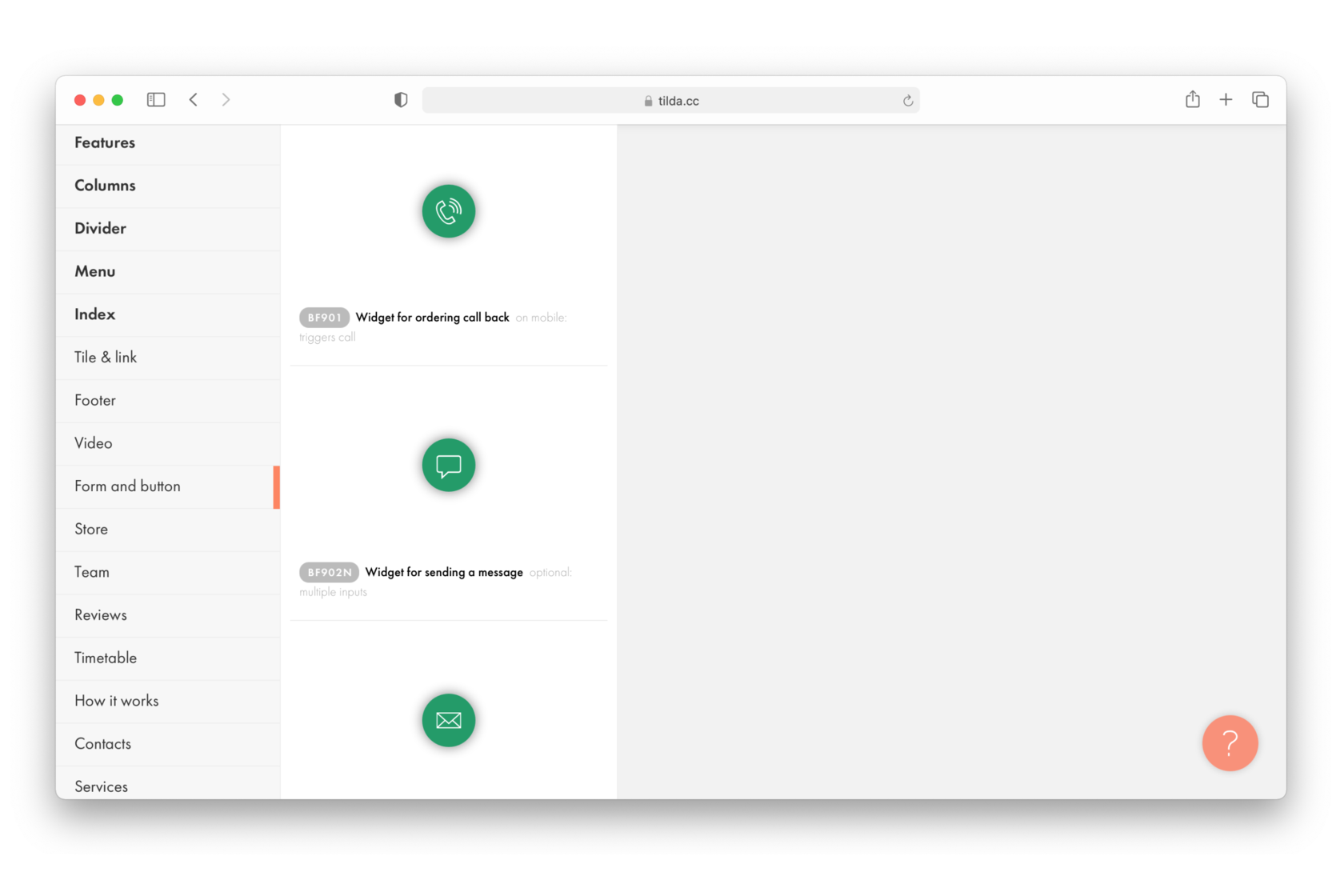
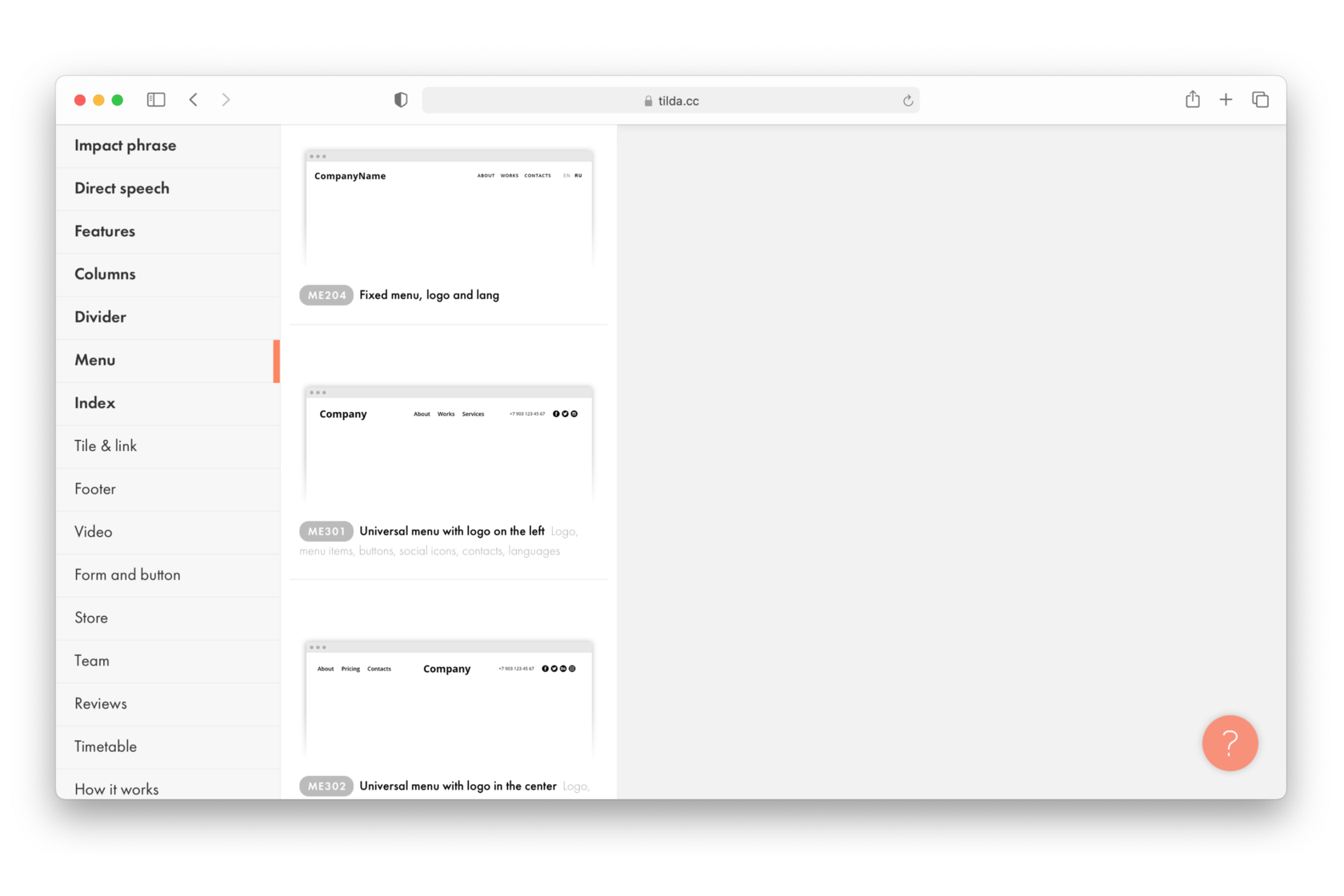
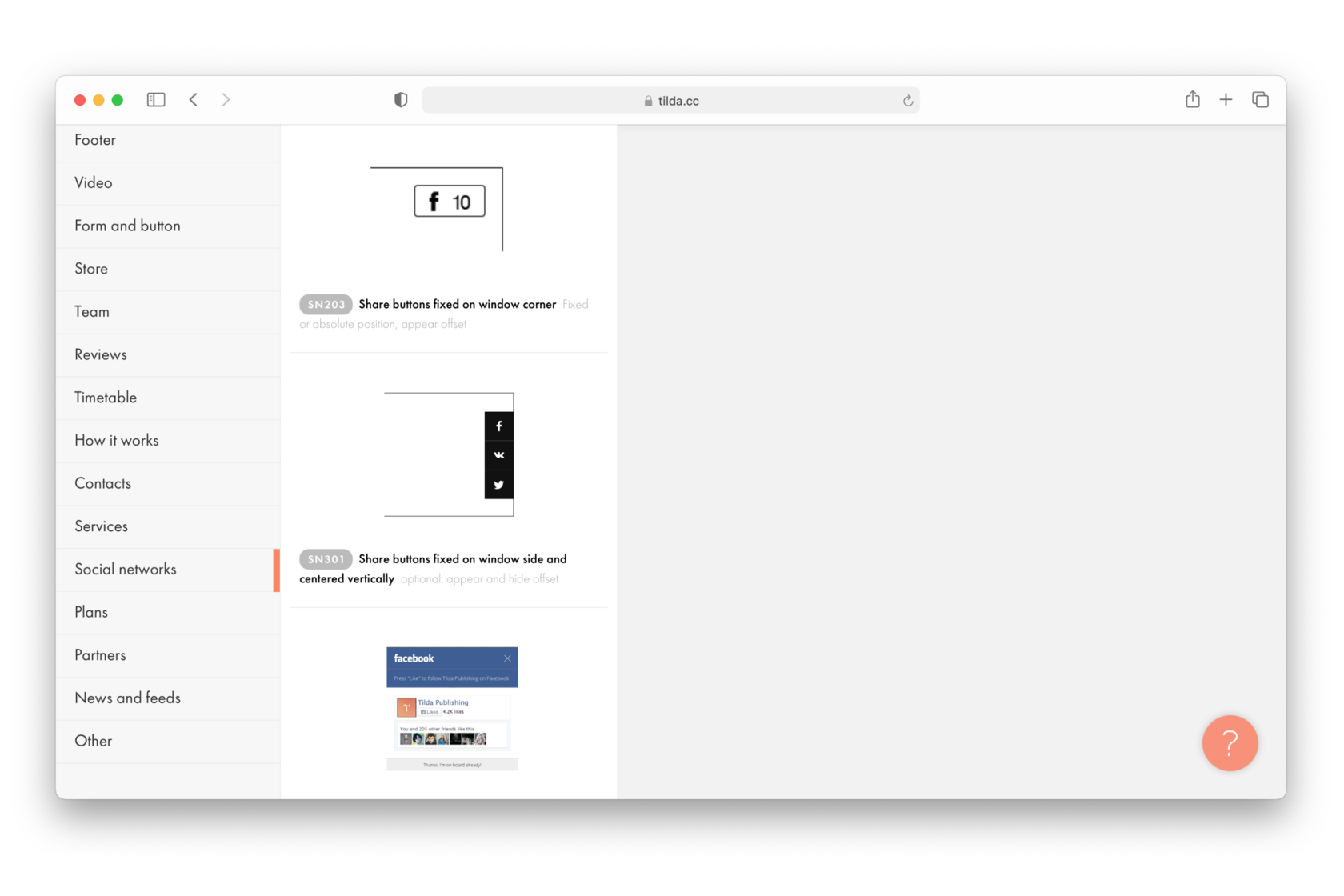
3. Anatomia da página de destino: Elementos funcionaisCapítulos

 Cursos
Curso de Landing Page
Cursos
Curso de Landing Page