Introduzimos o conceito de seções no
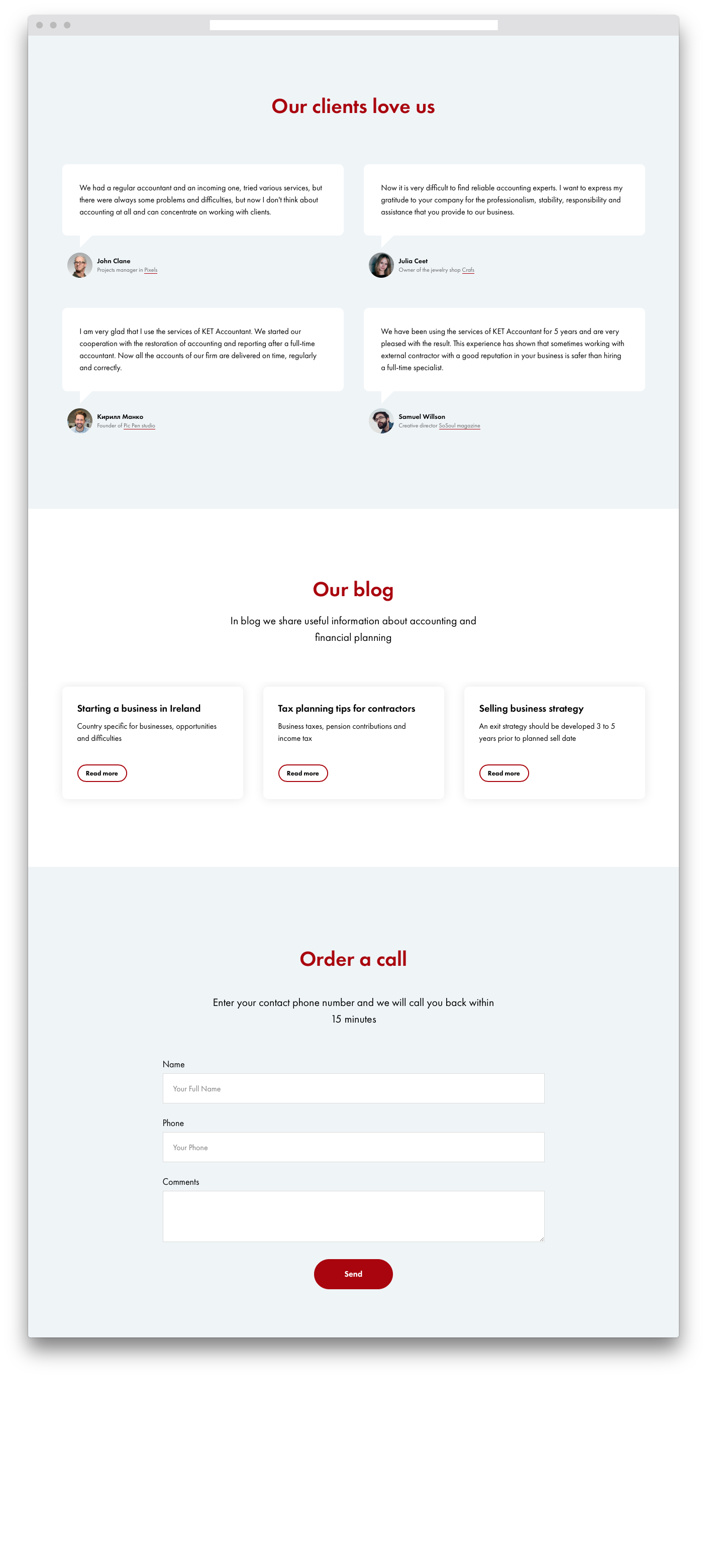
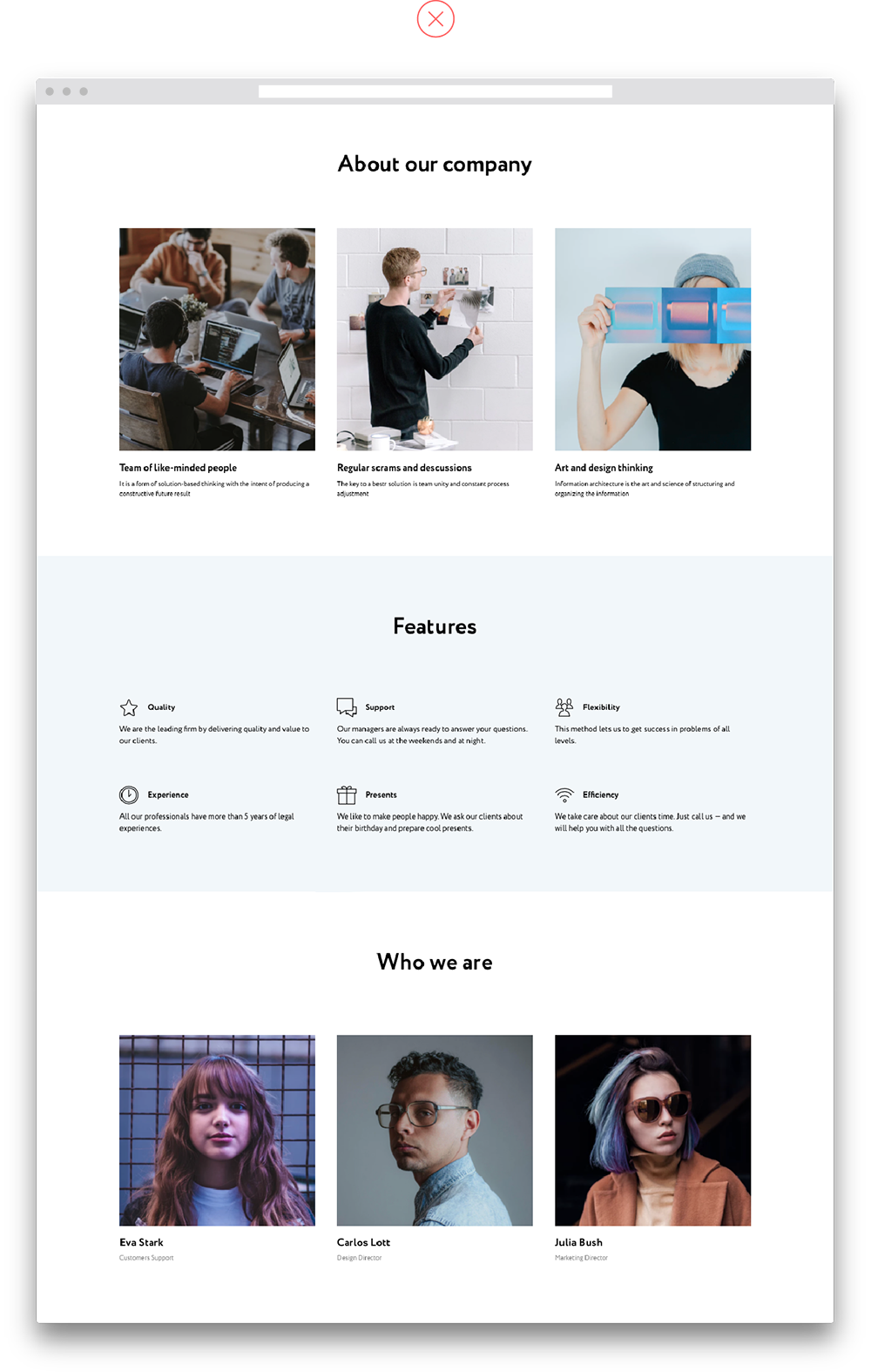
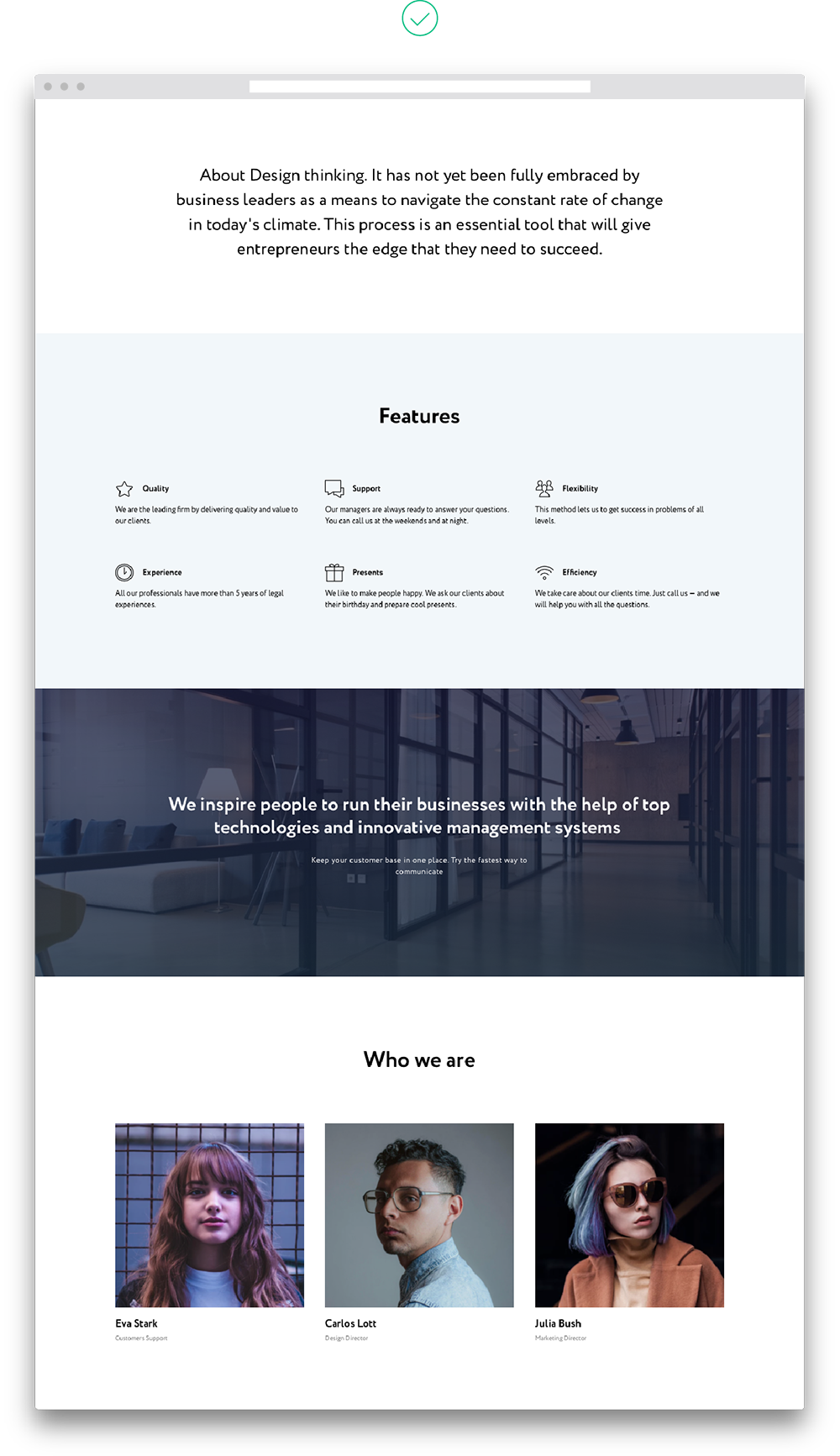
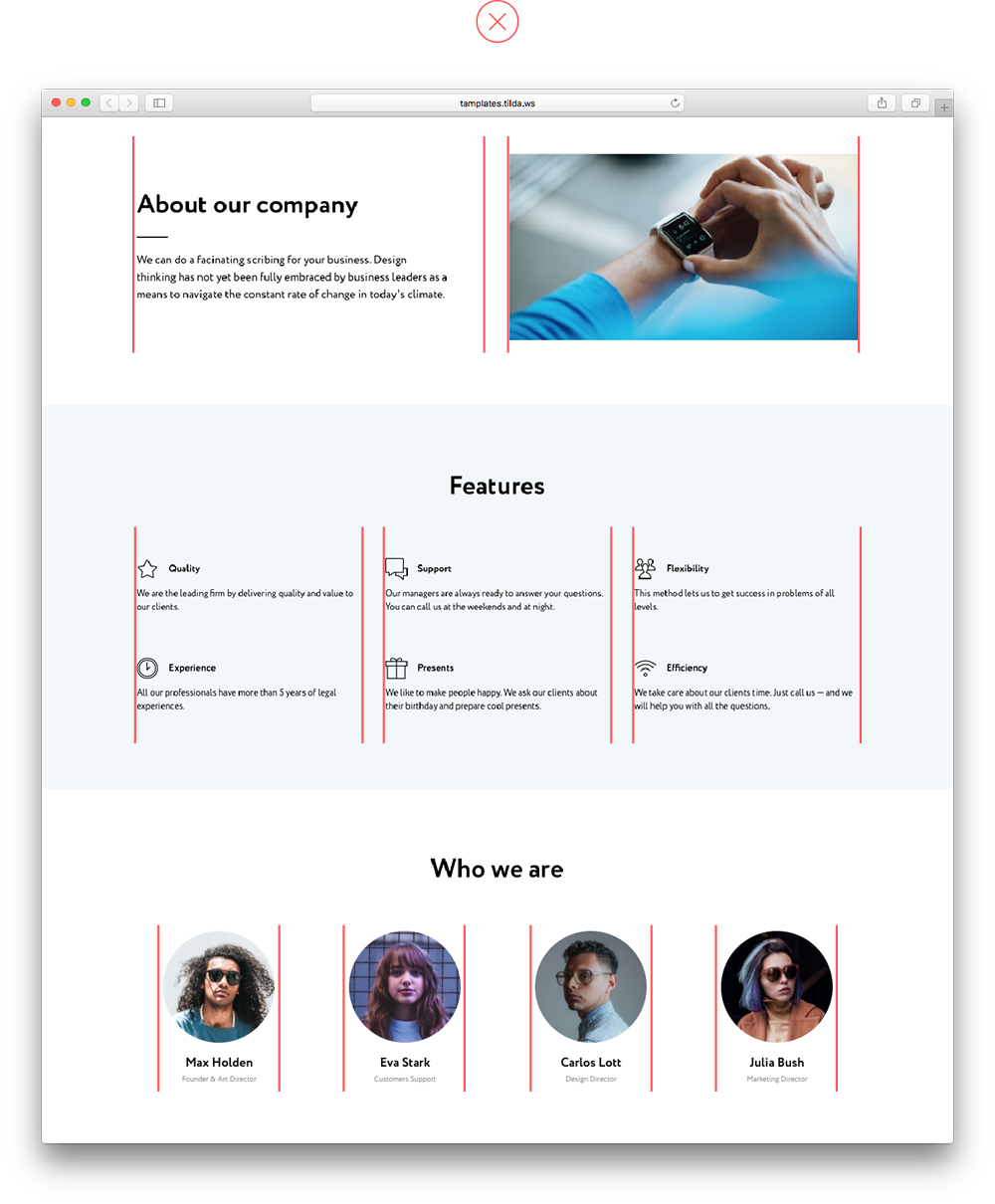
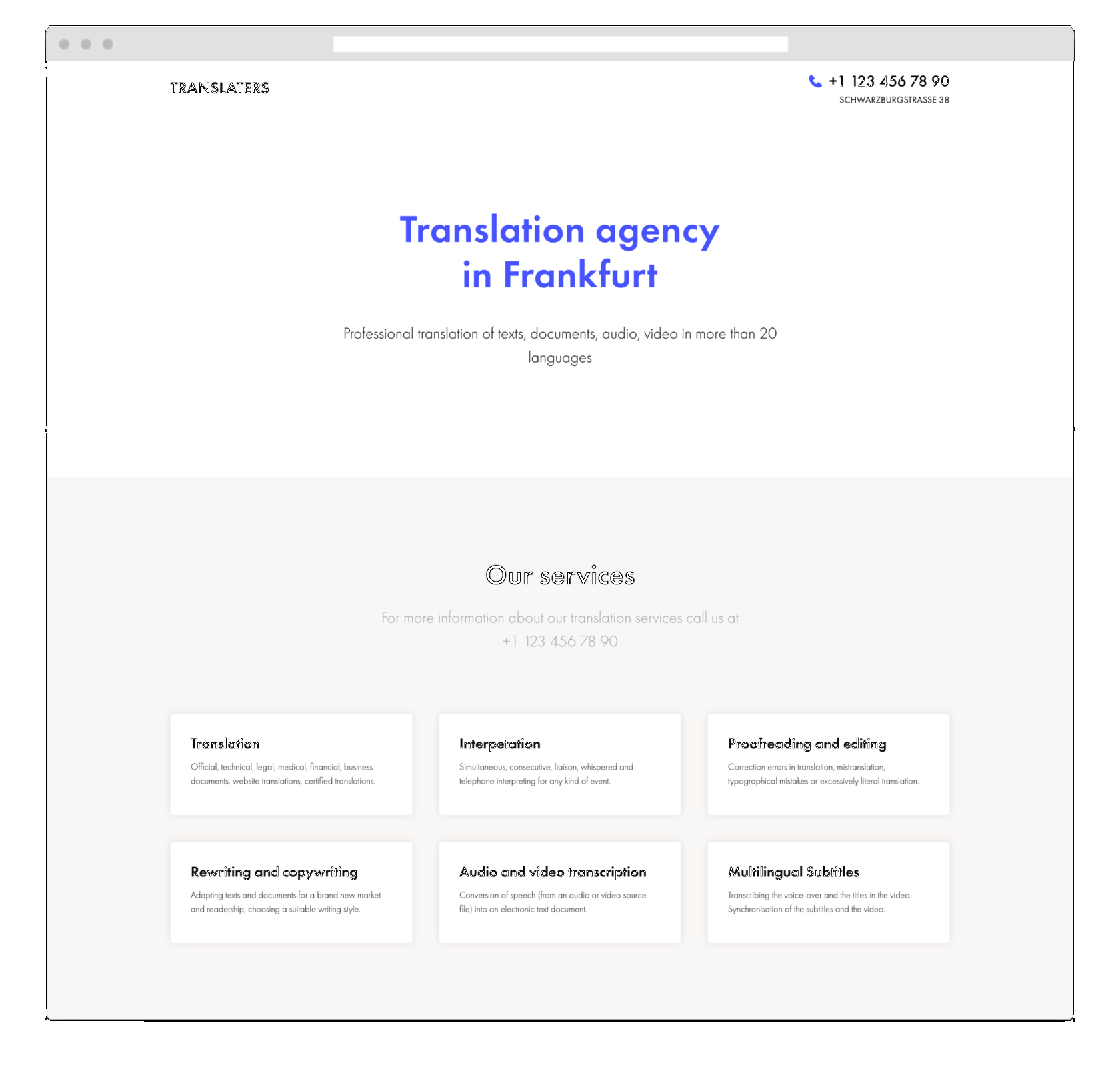
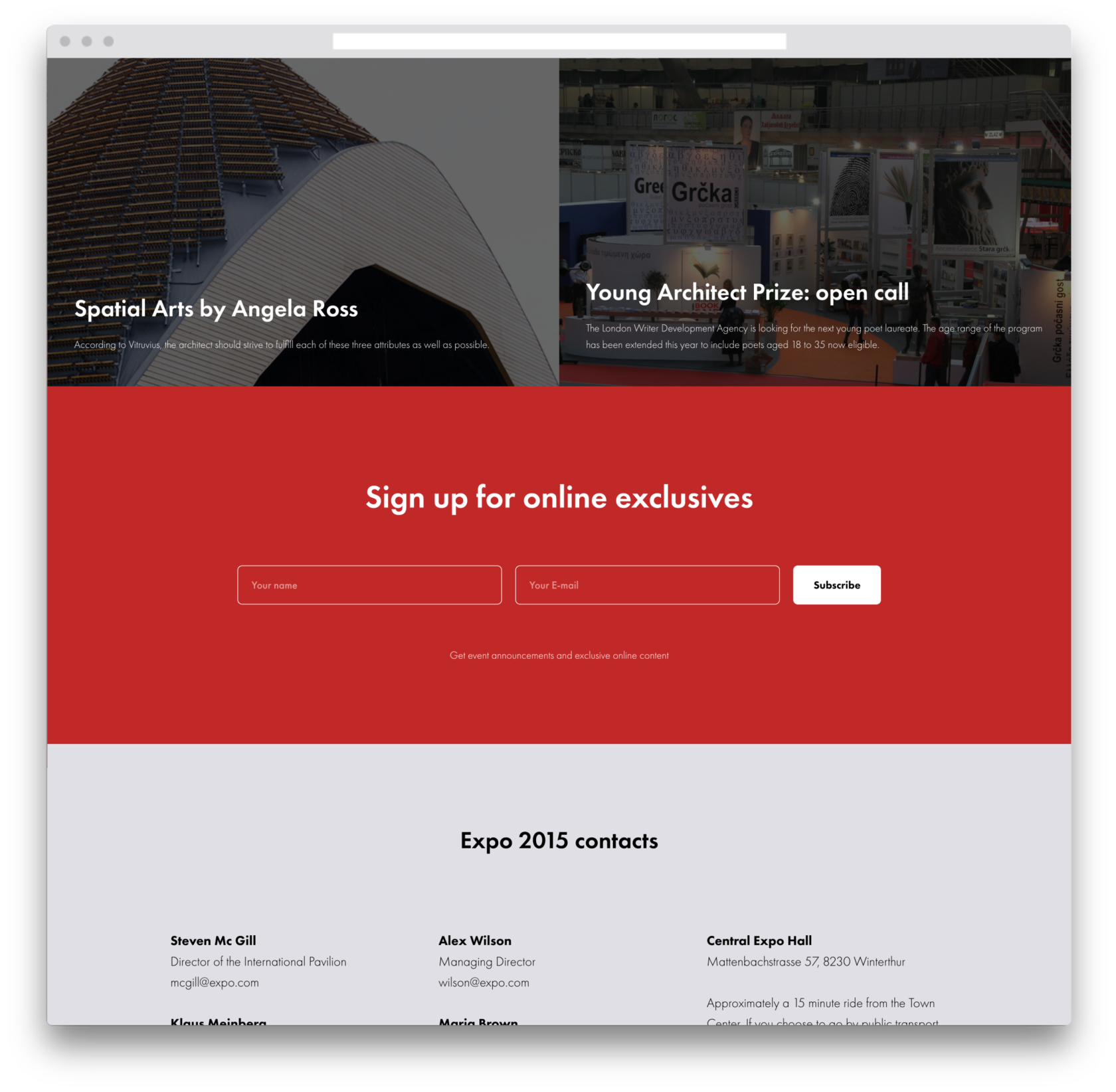
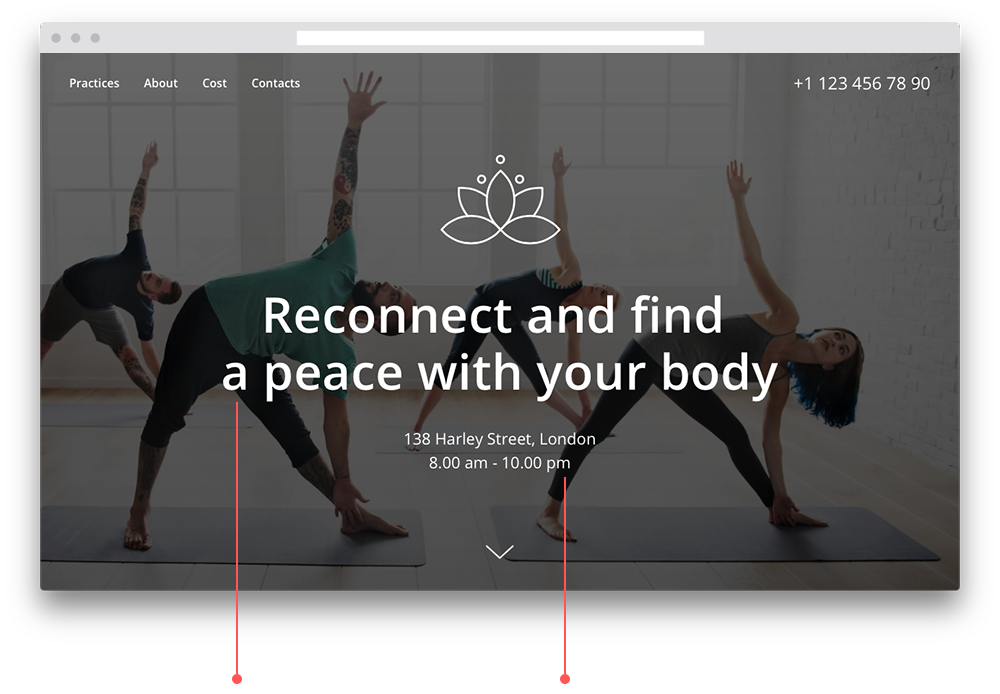
segundo capítulo, quando analisamos a estrutura de um website - sua oferta, algumas informações sobre o projeto, o feedback, o cronograma e os blocos de chamada para ação - tudo isso é conhecido como seções em uma landing page.
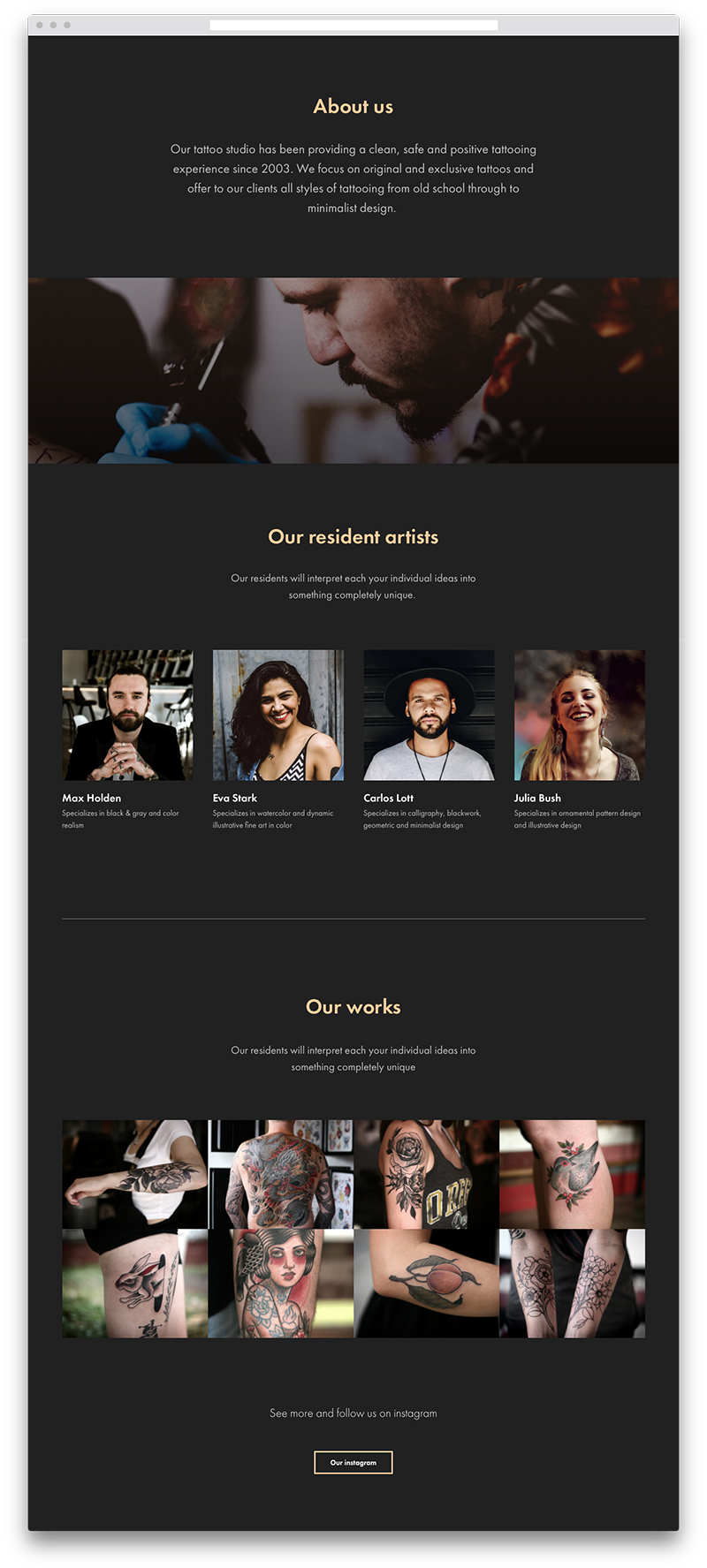
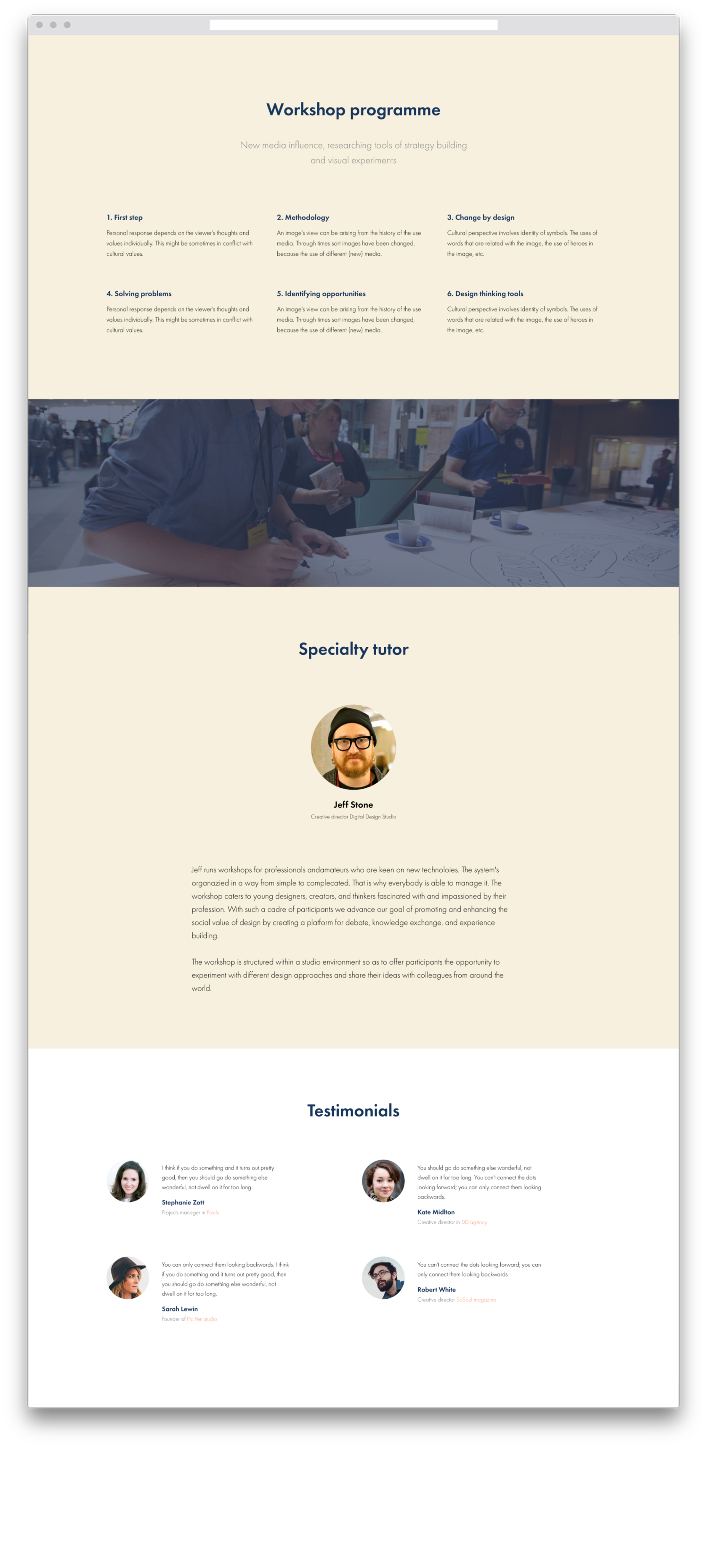
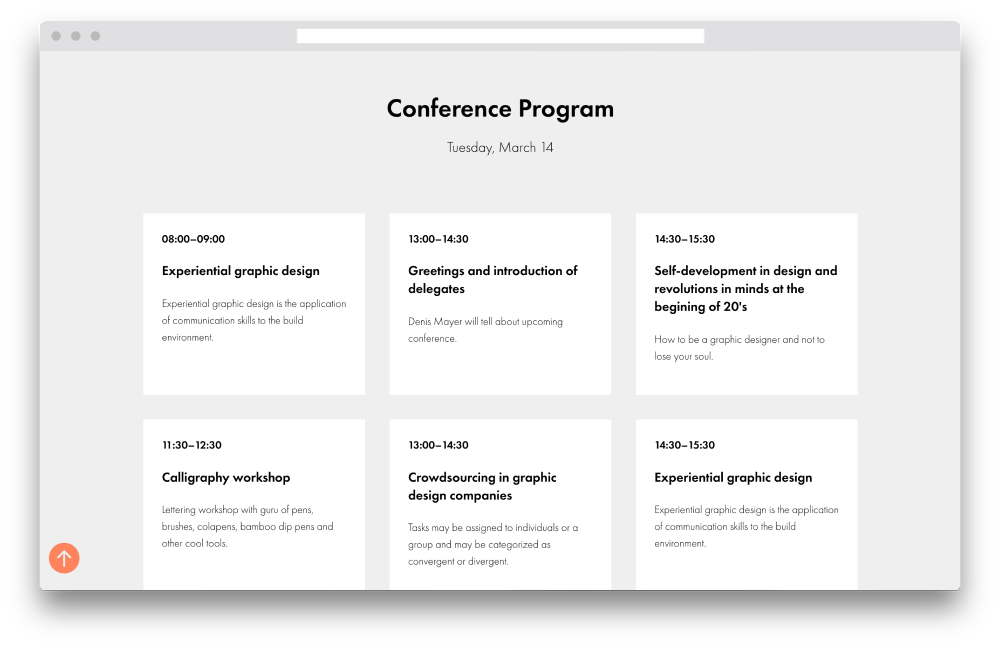
As seções são úteis porque cada uma aborda uma questão específica - quanto custa algo, onde estamos localizados, por que somos os melhores -, o que significa que elas contêm uma ideia totalmente formada. Isso facilita a percepção das informações pelas pessoas, pois você abordou um assunto (por exemplo, "Para quem é este curso"), explicou-o e passou para o próximo. A consistência e a previsibilidade são duas coisas que o cérebro humano adora.

 Cursos
Curso de Landing Page
Cursos
Curso de Landing Page

 Cursos
Curso de Landing Page
Cursos
Curso de Landing Page