Erros comuns de web design
Dicas simples de layout e design para ajudá-lo a criar uma página da Web impressionante

Milhares de pessoas em todo o mundo criam sites no Tilda. Este artigo é baseado em uma pesquisa recente realizada por meus colegas e por mim. Analisamos os erros comuns que as pessoas cometem quando criam sites usando nossa plataforma. Aqui está uma lista do que fazer e do que não fazer, aplicável a qualquer ferramenta ou serviço de web design que você use.
Erros comuns de design de páginas de destino
1. O conteúdo não é dividido em blocos lógicos
É mais fácil para os usuários digerirem as informações se elas estiverem agrupadas em blocos lógicos. Defina o preenchimento para 120-80 pixels e separe os blocos de texto usando fundos coloridos.


Há pouco preenchimento entre os conjuntos de informações relacionadas. Além disso, esse design precisa de blocos de cores para dividir o conteúdo em conjuntos lógicos. Como resultado, essas informações são difíceis de digerir e não fica claro qual texto deve acompanhar cada bloco
Os espaçamentos são grandes o suficiente e os blocos são separados por cores, o que deixa uma coisa imediatamente clara: esses blocos contêm diferentes tipos de conteúdo
2. Espaços irregulares entre itens em uma página da Web
Espaços do mesmo tamanho devem ser colocados ao redor dos blocos lógicos. Caso contrário, sua página parecerá confusa e os usuários poderão não dar a mesma atenção a cada seção.


Espaços de várias larguras parecem irregulares e criam a impressão de que as informações da empresa estão vinculadas ao cabeçalho, embora todos os blocos sejam igualmente importantes
Espaços do mesmo tamanho ao redor dos títulos e do texto do corpo ajudam a perceber que os blocos lógicos contêm informações igualmente importantes
3. O preenchimento é muito pequeno - os usuários não conseguem dividir o conteúdo em blocos lógicos
Para evitar que as partes lógicas se misturem, mantenha-as separadas e insira um espaço grande (pelo menos 120 pixels) entre elas.


O preenchimento estreito faz com que os blocos fiquem grudados uns nos outros. Isso sobrecarrega a página e é bastante confuso - o visitante do site é levado a acreditar que se trata de uma única parte sólida de texto e não de partes diferentes
O preenchimento é grande o suficiente para que a diferença entre esses dois blocos seja imediatamente visível
4. Baixo contraste para cópia de texto em uma imagem
Deve haver contraste suficiente entre o texto e o plano de fundo. Para dar destaque à cópia, coloque um filtro contrastante sobre a imagem. O preto é uma cor popular, mas você também pode usar cores brilhantes e misturá-las e combiná-las.
Outra opção é usar uma imagem contrastante desde o início e colocar o texto em cima de uma seção escura de uma fotografia.
Outra opção é usar uma imagem contrastante desde o início e colocar o texto em cima de uma seção escura de uma fotografia.

Essa imagem está muito clara, o que dificulta a leitura do texto

Um filtro aplicado à foto facilita a leitura da cópia
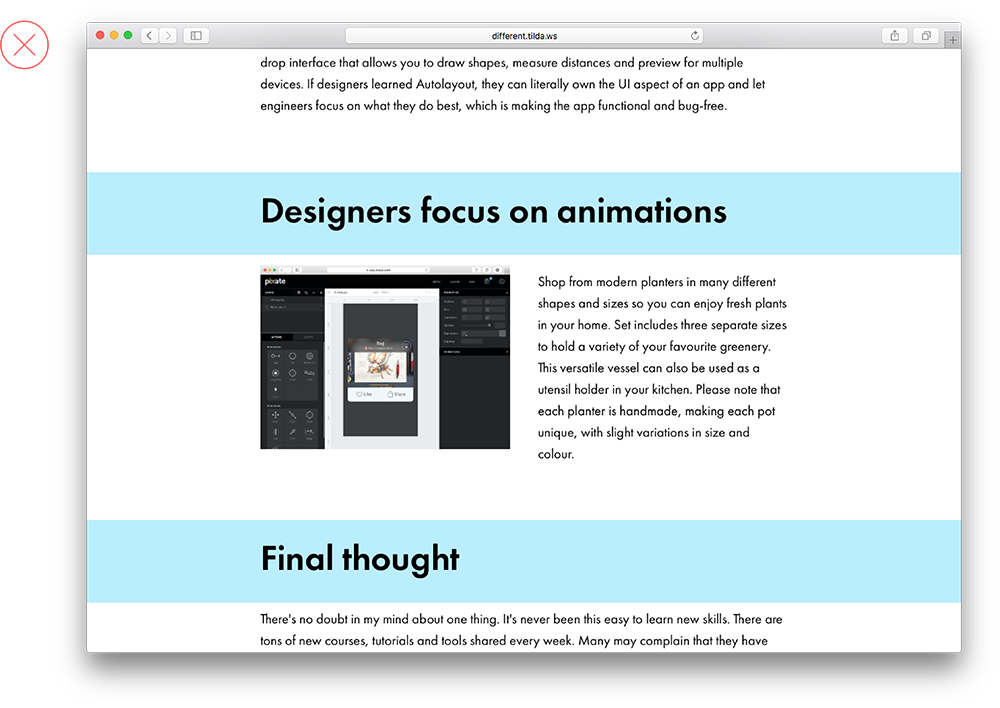
5. Muitos estilos em uma página
O excesso de estilos tipográficos e de design em uma página faz com que ela pareça pouco profissional e difícil de ler. Para evitar isso, limite-se a uma única fonte e a duas opções de peso. Por exemplo, normal e negrito.


Como são usados muitos estilos de tipografia, não fica claro onde está a ênfase
Uma fonte, uma cor e duas opções de peso. A tipografia da página parece organizada e clara
6. O bloco com fundo colorido é muito estreito
Evite enfatizar elementos estreitos da página com cores. Isso simplesmente não fica bom. Por exemplo, os títulos já estão bem marcados, graças ao tamanho, à espessura da fonte e aos espaçamentos. Gostaria de destacar um ponto específico em uma página? Use um fundo colorido para todo o bloco, incluindo um título relacionado e a cópia do texto.


Os títulos colocados em um plano de fundo colorido quebram a continuidade da página e parecem elementos separados e independentes
Tanto o título quanto o texto relacionado compartilham o mesmo plano de fundo. Isso mostra que eles pertencem ao mesmo conjunto lógico
7. Muito texto copiado em colunas estreitas
É difícil ler quando há muita cópia de texto em colunas estreitas, pois os visitantes do site precisam pular de uma linha para outra. Além disso, a aparência não é boa! É melhor reduzir o número de colunas e encurtar o texto. Caso contrário, ninguém o lerá.


Colunas longas e delineadas são difíceis de ler
Há pouco texto nessas colunas, portanto é fácil de ler
8. Muito texto centralizado
Centralizar o texto na página funciona bem quando há pouco texto, caso contrário, será difícil para os usuários navegarem com eficiência. Ao mesmo tempo, aumente o tamanho da fonte a partir de 24 pixels.
Se você precisar incluir muito texto, use os blocos com cópia de texto dobrável (no Tilda, use os blocos TX12, TX16N ou o botão BF703).
Se você precisar incluir muito texto, use os blocos com cópia de texto dobrável (no Tilda, use os blocos TX12, TX16N ou o botão BF703).


Textos longos e centralizados não são fáceis de ler
Um pequeno trecho de texto sob o título (ambos centralizados) fica bem em uma página
9. A cópia do texto é sobreposta a uma parte essencial de uma imagem
Evite cobrir partes significativas ou pequenos detalhes de uma imagem com texto. Dessa forma, você obscurecerá a imagem e tornará o texto ilegível. Experimente posições diferentes para as linhas de texto, como centralizado, alinhado à esquerda ou até mesmo vertical.


Esse título atrapalha a visão do rosto da mulher. Com tantos detalhes minúsculos, é difícil ler o texto
A imagem e o texto são fáceis de ler e formam uma boa composição
10. Uso indevido da hierarquia visual
Para que a hierarquia de informações seja claramente visível em uma página, o título na capa deve ser maior do que o restante dos cabeçalhos ou, pelo menos, do mesmo tamanho. Isso é especialmente verdadeiro se o título for longo, por exemplo.


O título da página de rosto é desproporcionalmente menor do que o título seguinte, o que é confuso. Por quê? Isso faz com que o segundo título pareça mais proeminente
O cabeçalho da página de rosto é maior do que o do bloco seguinte, para que a página pareça consistente
O mesmo princípio se aplica à hierarquia visual em um bloco lógico. O título deve ser o maior elemento de design da página, seguido de um subtítulo menor e menos proeminente. Em seguida, os títulos dos recursos que se seguem devem ser visivelmente menores do que o título e ter o mesmo peso. As menores fontes devem ser usadas nas descrições dos recursos.
Isso ajudará os visitantes do site a distinguir entre as informações mais e menos importantes.
Isso ajudará os visitantes do site a distinguir entre as informações mais e menos importantes.


O cabeçalho é menor do que os títulos dos recursos e parece menos significativo, embora seja mais importante nesse contexto
O cabeçalho é o elemento mais proeminente da página e, apesar de os títulos dos recursos estarem escritos em um tipo menor, eles ainda são claramente visíveis
11. Um conjunto lógico é dividido em dois
Uma imagem ou galeria em tela cheia que segue um trecho de texto se assemelha a um bloco separado e independente. Se você adicionar preenchimento ao redor da galeria, tanto a cópia do texto quanto as imagens parecerão um todo lógico, graças a um plano de fundo compartilhado.


Uma galeria em tela cheia parece desarticulada do título acima e parece um bloco independente
A galeria compartilha o mesmo plano de fundo que o cabeçalho logo acima dela, o que faz com que toda a composição pareça sólida
12. O título é muito grande e muito longo
Uma fonte muito grande é perfeita para uma frase curta. Se o título for longo, use uma fonte de tamanho menor. Isso facilitará a leitura e deixará bastante espaço para todos os outros elementos de design da página.


O título muito grande ocupa toda a capa, enquanto os elementos de design disputam espaço e o título é difícil de ler
Esta página é bem composta, todos os elementos de design estão equilibrados entre si e o texto é fácil de ler
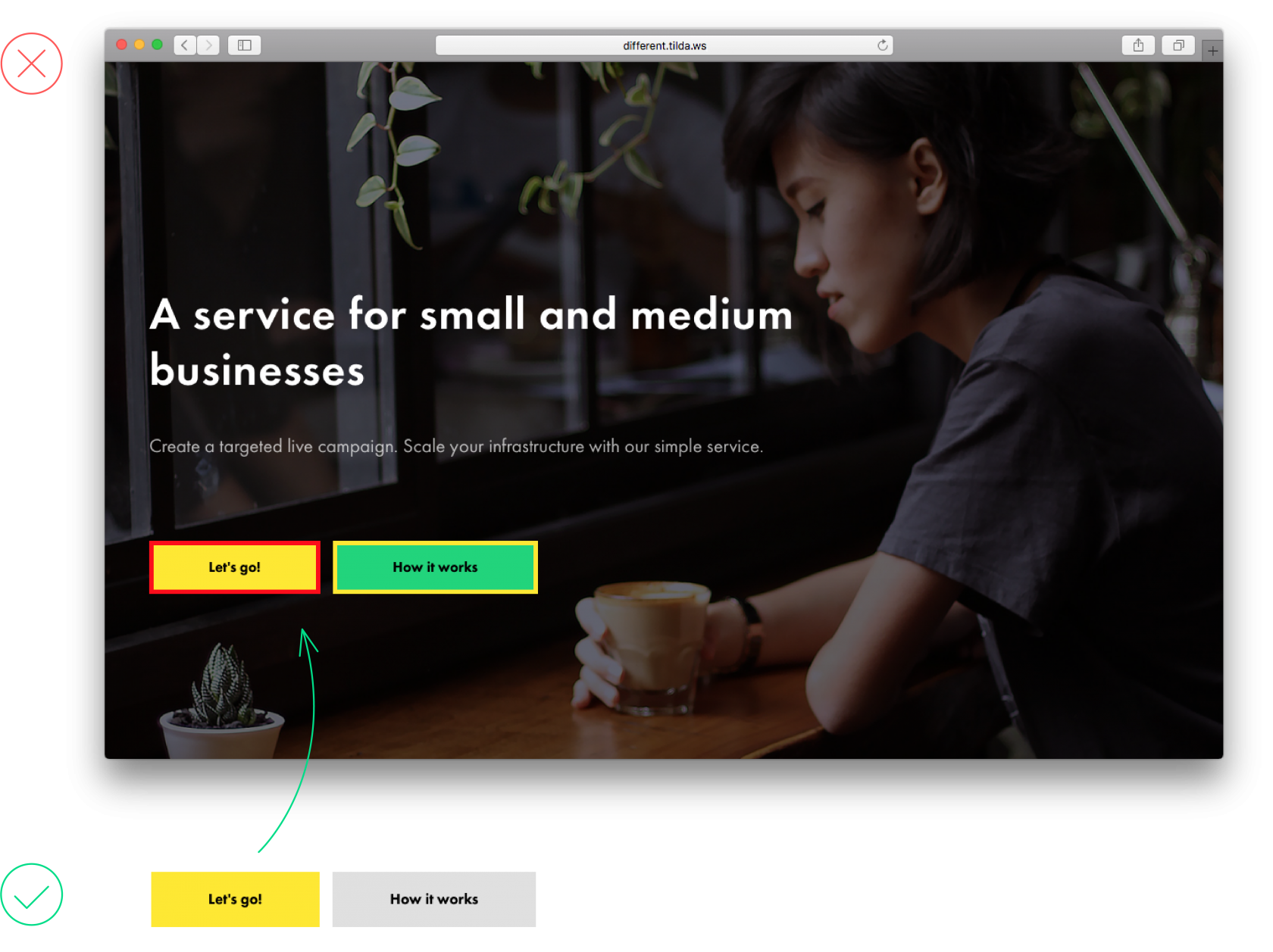
13. Uso incorreto do estilo de borda para botões
As bordas são necessárias quando um botão é transparente. Adicionar uma borda a um botão colorido não faz sentido. É apenas mais um recurso de design sem sentido que sobrecarrega uma página e dificulta a leitura.

14. Muitas cores
Usar muitas cores em uma página é confuso. Além disso, não fica claro quais partes são mais importantes. Uma ou duas cores são suficientes para dar peso visual ao que é realmente importante.


Há muitas cores brilhantes na página; isso é confuso
O destaque de uma cor cria variedade e não distrai do conteúdo da página
15. Menu sobrecarregado
As pessoas visitam sites para encontrar soluções para seus problemas, ajude-as! Use o menu para ajudar as pessoas a navegar pelo site e encontrar o que precisam de forma rápida e fácil. Não as sobrecarregue com informações excessivas. É suficiente ter de 5 a 7 itens de menu.

Esse menu contém informações demais, dificultando a navegação no site

Um menu simples facilita a localização do que você precisa
Erros comuns de web design editorial
1. Texto longo e sólido
Uma parede de texto dificulta a compreensão da leitura. Para facilitar a navegação, divida o texto em parágrafos ou introduza intervalos, como frases de impacto, citações ou imagens.


É difícil olhar para uma parede de texto
Elementos como citações ou imagens facilitam a leitura do texto
2. O título está posicionado na mesma distância entre dois parágrafos
Um título não deve ficar "pendurado" entre capítulos a uma distância semelhante porque pertence ao parágrafo seguinte. O espaçamento acima de um título deve ser de 2 a 3 vezes maior do que o espaço abaixo dele. Ao mesmo tempo, a distância abaixo de um título deve ser aproximadamente igual ao espaço entre os parágrafos ou um pouco maior. Dessa forma, o título se referirá visualmente ao texto subsequente.


O título está posicionado a uma distância igual entre os parágrafos acima e abaixo dele, e não está claro a qual parágrafo ele pertence
Graças ao uso de preenchimento sob o título, é óbvio que o título pertence ao texto que o segue
3. Sem ordem lógica
Na tipografia, o contraste é usado para dividir visualmente diferentes níveis de texto e estabelecer uma hierarquia rígida. Os títulos principais devem ser os mais proeminentes na página; os subtítulos devem ser consideravelmente menores, mas ainda assim claramente visíveis.


O título e o subtítulo têm aproximadamente o mesmo tamanho, não há uma hierarquia clara
Está claro que o título é mais importante do que o subtítulo
4. Espaçamento diferente acima e abaixo dos blocos
Se os blocos tiverem o mesmo peso, eles devem ter a mesma aparência e estar posicionados a uma distância igual uns dos outros.


Se o espaço entre o título e a imagem de um autor for muito estreito, parecerá que o autor tem mais a ver com o título do que com o texto que o segue
Graças ao mesmo espaçamento acima e abaixo da imagem, os blocos parecem iguais
5. A legenda está posicionada muito próxima da imagem
Por um lado, a ilustração e sua legenda formam um único conjunto, mas são dois elementos separados, e as legendas não devem interferir na imagem.


A legenda está presa à imagem e interfere na percepção (tanto da imagem quanto do texto)
Há muito espaço em branco entre a imagem e sua legenda, mas fica claro que a legenda pertence à imagem
6. Há muito pouco espaço entre o subtítulo e o parágrafo
O subtítulo e o texto que o segue devem estar juntos, mas se o espaço entre os parágrafos de um artigo for maior do que o espaço entre o subtítulo e o próximo parágrafo, o artigo parecerá desarticulado.


Há menos espaço entre um subtítulo e um parágrafo do que entre os próprios parágrafos
O espaçamento sob o subtítulo é ligeiramente maior do que o espaçamento entre os parágrafos
7. Os elementos de destaque são colocados muito próximos do texto principal
Os elementos usados como expressões de ênfase, como frases-chave ou citações, são objetos independentes. Para que eles realmente se destaquem, coloque-os a 75-120 pixels da cópia principal.


Há muito pouco espaço entre o texto principal e os elementos de destaque
A citação realmente se destaca graças ao grande preenchimento
8. Elementos de baixo contraste
Se quiser enfatizar uma determinada frase, seja ousado, faça uma frase-chave maior do que o texto principal em 10 a 15 pixels. Deixe que a frase-chave realmente se destaque do restante do texto.


A frase-chave se mistura com o restante do texto, parece confuso
A frase-chave se destaca bem com seu tamanho de fonte grande e espaçamento suficiente ao redor do texto
9. Cor de fundo para um bloco de texto estreito
Se quiser destacar uma pequena seção da página, como informações sobre o autor, basta definir um preenchimento suficiente ao redor dela para criar a impressão de espaço. Não coloque essa seção em um plano de fundo colorido; ela parecerá fora do lugar.


Não use cores no subtítulo. O uso de uma fonte maior e o preenchimento devem ser suficientes para que ele se destaque na página

10. Espaço vazio entre duas imagens em tela cheia
Quando estiver usando várias imagens em tela cheia em uma sequência, evite deixar um espaço entre elas. A borda ainda estará visível, e não há necessidade de adicionar um elemento adicional. Ele simplesmente não acrescenta nada, não tem sentido.


O espaço em branco entre as imagens em tela cheia não faz sentido e não tem boa aparência
Neste exemplo, há um fluxo harmonioso entre as imagens
11. Muitos acentos de design sendo usados
Os acentos de design (como o negrito aqui) funcionam bem quando são poucos. Se houver muitos, isso atrapalhará a leitura da página.

Muitas palavras estão marcadas em negrito, de modo que a cópia do texto aparece quebrada

Algumas palavras marcadas chamam a atenção e não interferem no restante do texto
12. Muitos estilos de tipografia
O design não deve interferir na legibilidade. Quanto menos estilos de tipografia houver, melhor será a visibilidade dos elementos importantes. É suficiente enfatizar os títulos e subtítulos e usar o contraste para as frases-chave.


Há muitos recursos tipográficos neste texto; eles distraem o leitor
Pouquíssimos estilos tipográficos, acentos claros e aderência à hierarquia do texto
13. Centralização de texto em um artigo longo
A centralização geralmente é aplicada a títulos e citações para distingui-los do restante do texto. Um texto longo e centralizado é difícil de ler.


O texto centralizado parece confuso, é difícil de ler
O texto alinhado à esquerda é agradável à vista
14. O título está muito próximo da imagem
Um título é um elemento de design individual. Ele não deve ser colocado muito próximo de uma imagem que o segue. Para obter uma combinação vencedora, defina o preenchimento como não inferior a 60 pixels e adicione um subtítulo: ele desdobrará o conteúdo da página e colocará a ênfase correta onde ela precisa estar.


O título está muito próximo da imagem, não há "ar" nessa página
O título é separado da imagem por um subtítulo e refere-se à seção inteira, não apenas à imagem
15. Uso desnecessário de itálico
O itálico é usado para enfatizar uma palavra ou frase curta no texto. Não é tão imediatamente perceptível quanto o negrito, mas permite ênfase quando necessário.
Não use itálico no corpo do texto e nos títulos. E se forem usadas fontes sem serifa no texto, evite o itálico por completo.
Não use itálico no corpo do texto e nos títulos. E se forem usadas fontes sem serifa no texto, evite o itálico por completo.

A frase se destaca devido ao tamanho da fonte e ao espaçamento, portanto, o itálico não é realmente necessário aqui

Os itálicos estão no lugar certo, acrescentando a quantidade certa de ênfase
16. Os blocos são deslocados em relação ao centro e entre si
Você mesmo pode identificar esse erro irritante se fizer uma pequena pausa depois de editar a página (alterando o tamanho da fonte, o alinhamento ou o espaçamento) e observar o resultado novamente.


Neste exemplo, o título é deslocado para a esquerda e o texto é deslocado para a direita
Todos os elementos do texto estão em harmonia uns com os outros
Se você gostou deste artigo, compartilhe-o com seus amigos! Obrigado ✌️
Veja também:
Livro de curso gratuito sobre como projetar, configurar e executar páginas de destino de alta conversão em
Guia prático gratuito para animação na Web com exemplos e técnicas,
e dicas sobre como usá-los