Um guia completo para Zero Block

Como criar seu próprio design usando o editor de web design Zero Block
Zero Block é uma ferramenta para criar blocos com design exclusivo no Tilda. Você pode posicionar cada elemento, ajustar seus parâmetros ao tamanho da tela e criar um novo bloco para o seu site.
Conteúdo:
Então, o que há de tão bom no Zero Block?
Controle cada elemento. Você pode controlar cada elemento do bloco, inclusive texto, imagem, botão ou plano de fundo. Além disso, é possível decidir a posição, o tamanho e a resolução da tela em que serão exibidos.
Layers (Camadas). Essa é uma ferramenta conveniente para criar profundidade com técnicas de sobreposição e opacidade. Cada elemento do site pode ser posicionado em relação à grade ou às bordas de uma tela.
Tipografia complexa. Os designers têm total liberdade para criar soluções tipográficas exclusivas.
Transparência. Defina um nível de transparência em qualquer elemento e efeitos de sombra abaixo deles. Ajuste a adaptabilidade. Altere todos os parâmetros, como composição, conjunto de elementos visíveis, dependendo da resolução da tela.
Layers (Camadas). Essa é uma ferramenta conveniente para criar profundidade com técnicas de sobreposição e opacidade. Cada elemento do site pode ser posicionado em relação à grade ou às bordas de uma tela.
Tipografia complexa. Os designers têm total liberdade para criar soluções tipográficas exclusivas.
Transparência. Defina um nível de transparência em qualquer elemento e efeitos de sombra abaixo deles. Ajuste a adaptabilidade. Altere todos os parâmetros, como composição, conjunto de elementos visíveis, dependendo da resolução da tela.


Painéis. Adicione painéis coloridos, cartões de conteúdo ou carregue imagens dentro de formas geométricas.
Vídeo. Adicione vídeos do YouTube ou do Vimeo ao seu site. Em Zero Block , você pode ajustar o tamanho e a posição deles na página.
Adicionar HTML. Adicione qualquer elemento a Zero Block inserindo código HTML (use seu próprio código ou widgets IFrame que permitem inserir conteúdo de provedores de terceiros). Ajuste o posicionamento desses elementos em cada tela.
Tooltip. Use essa ferramenta interativa para adicionar avisos pop-up curtos. Você pode alterar as configurações. Isso inclui cor, sombra, tamanho, upload de um ícone dentro de um círculo ou uma imagem acima do texto.
Formulário de feedback. Adicione campos de entrada e integrações de captura de dados. Defina o estilo do formulário e anime-o.
Animação de elementos de páginas da Web. Adicione animação quando os elementos da Web aparecerem em uma página: opacidade, aumento de escala, quando os elementos são exibidos por baixo, por cima, à esquerda ou à direita.
Animação passo a passo. Torne sua página mais dinâmica e envolvente. Anime ao clicar, rolar, passar o mouse e quando o elemento aparecer na tela.
Parallax scrolling. Use a rolagem de paralaxe ou crie o efeito de paralaxe a partir do movimento do mouse.
Elementos fixos durante a rolagem. Especifique a distância em que o elemento deve permanecer fixo e sua localização.
Vídeo. Adicione vídeos do YouTube ou do Vimeo ao seu site. Em Zero Block , você pode ajustar o tamanho e a posição deles na página.
Adicionar HTML. Adicione qualquer elemento a Zero Block inserindo código HTML (use seu próprio código ou widgets IFrame que permitem inserir conteúdo de provedores de terceiros). Ajuste o posicionamento desses elementos em cada tela.
Tooltip. Use essa ferramenta interativa para adicionar avisos pop-up curtos. Você pode alterar as configurações. Isso inclui cor, sombra, tamanho, upload de um ícone dentro de um círculo ou uma imagem acima do texto.
Formulário de feedback. Adicione campos de entrada e integrações de captura de dados. Defina o estilo do formulário e anime-o.
Animação de elementos de páginas da Web. Adicione animação quando os elementos da Web aparecerem em uma página: opacidade, aumento de escala, quando os elementos são exibidos por baixo, por cima, à esquerda ou à direita.
Animação passo a passo. Torne sua página mais dinâmica e envolvente. Anime ao clicar, rolar, passar o mouse e quando o elemento aparecer na tela.
Parallax scrolling. Use a rolagem de paralaxe ou crie o efeito de paralaxe a partir do movimento do mouse.
Elementos fixos durante a rolagem. Especifique a distância em que o elemento deve permanecer fixo e sua localização.
Quando você deve escolher Zero Block
Zero Block é uma ferramenta multifuncional conveniente. Aqui estão alguns cenários em que ela pode ser útil.
1. Use-o quando desenhar um layout em um editor gráfico e quiser transferi-lo para uma página
Se você desenhar layouts em um editor gráfico antes de fazer qualquer coisa, use o Zero Block para transferi-los para o seu site como estão. Para isso, o Zero Block oferece uma grade de 12 colunas e especificações personalizáveis para cada elemento. Isso inclui coordenadas, tamanho, posicionamento em relação à grade ou à tela, parâmetros de opacidade e sombra. Use essas ferramentas para recriar seu layout no Zero Block.
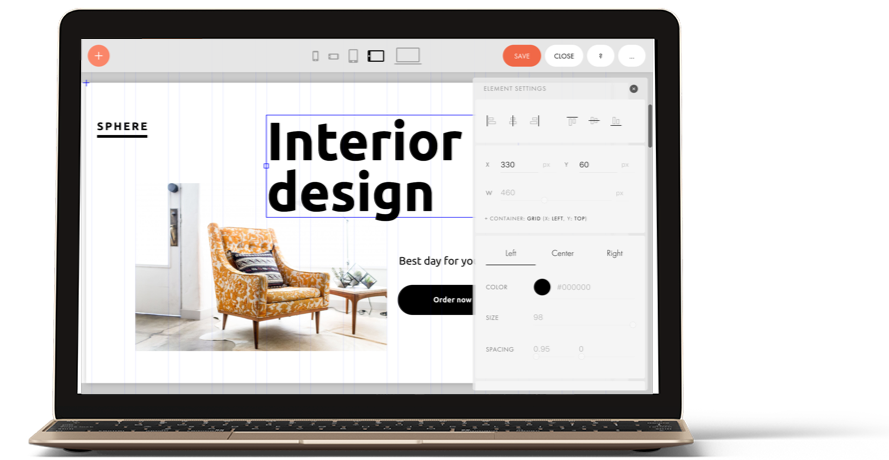
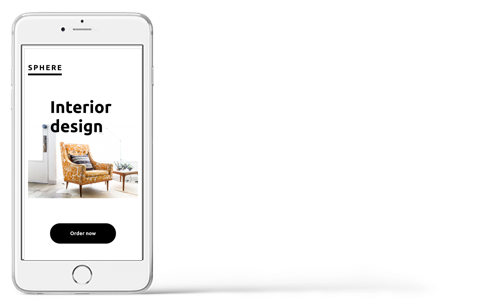
A interface doZero Block é semelhante à de um editor gráfico. Basta adicionar os elementos necessários e dar a eles as coordenadas apropriadas. É fácil fazer isso em Zero Block, especialmente se você já tiver feito isso antes. Use o Zero Block para transferir rapidamente sua ideia de um editor gráfico para seu site sem precisar escrever nenhum código.
A interface doZero Block é semelhante à de um editor gráfico. Basta adicionar os elementos necessários e dar a eles as coordenadas apropriadas. É fácil fazer isso em Zero Block, especialmente se você já tiver feito isso antes. Use o Zero Block para transferir rapidamente sua ideia de um editor gráfico para seu site sem precisar escrever nenhum código.
2. Use-o quando estiver criando um site e os blocos existentes não forem suficientes
Se estiver criando uma página da Web ou uma página de destino e não conseguir encontrar o bloco certo na biblioteca do Tilda, o site Zero Block será útil. Aqui estão alguns exemplos concretos.
1. Design não convencional
Os sites criados no Tilda geralmente são criados com blocos, para que os visitantes percorram suas seções. Essa é uma tendência de unificação no design da Web em que o conteúdo vem antes do design.
Se você quiser mudar a maneira como os visitantes leem as informações em seu site, o Zero Block é uma ótima ferramenta para isso.
Se você quiser mudar a maneira como os visitantes leem as informações em seu site, o Zero Block é uma ótima ferramenta para isso.

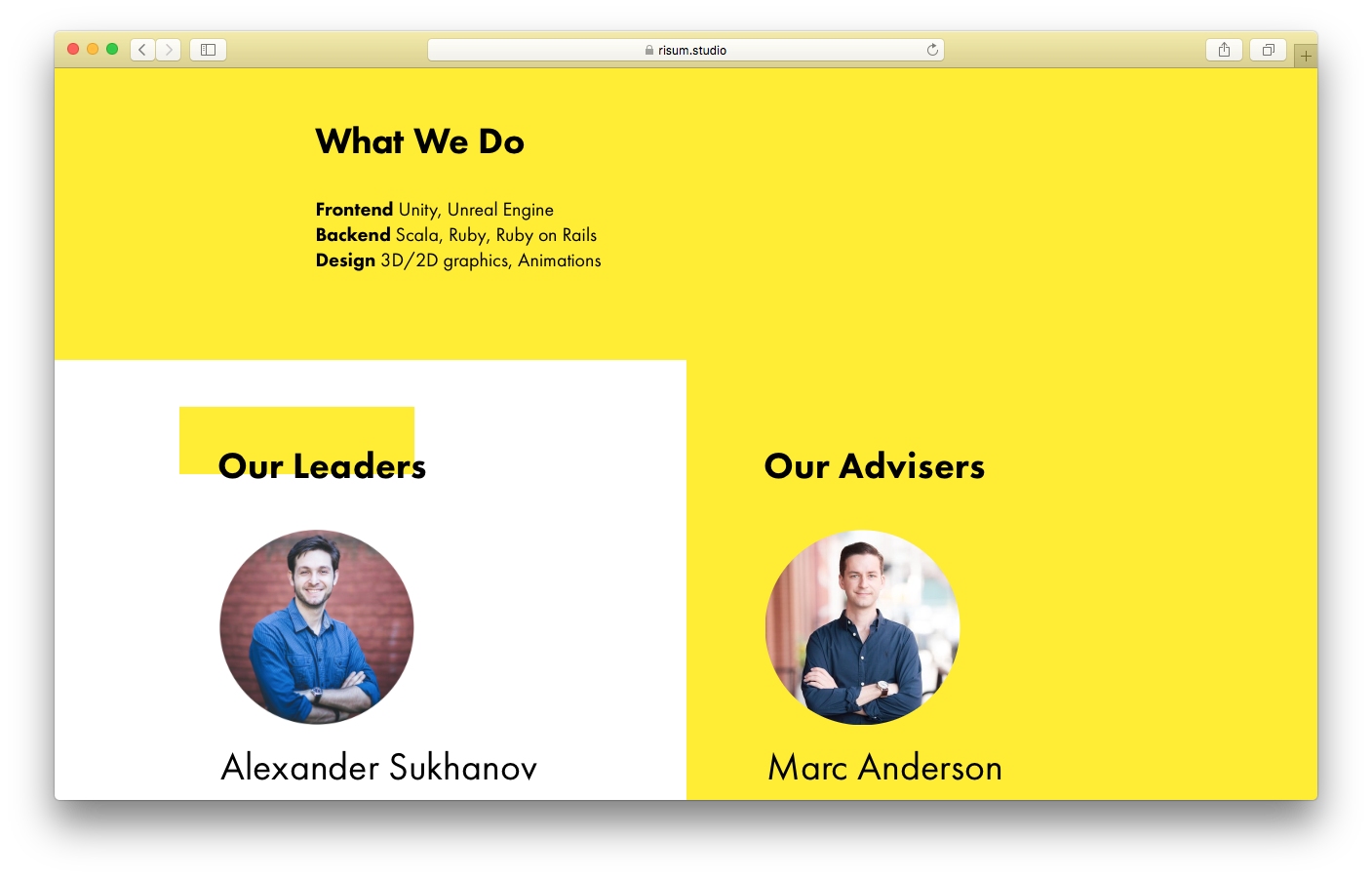
O Risum Studio usa o site Zero Block para mostrar a uma equipe de forma incomum

Quantum Attorneys. Site do escritório de advocacia
2. Formas complexas
Zero Block funciona muito bem para reunir elementos com bordas irregulares em uma única composição, fazendo com que todas as distâncias sejam visualmente iguais.


Um complexo de elementos na página de destino da animação passo a passo da Tilda
Zero Block permite que você crie um design a partir de caracteres e tipografia, regulando a distância entre esses elementos - semelhante à criação de um pôster

3. Camadas
Zero Block funciona bem com camadas, incluindo imagens sobrepostas, textos sobre um painel e botões sobre imagens. Crie efeitos adicionais brincando com seu posicionamento.
Para manter as coisas simples quando se trata de vários elementos, use Layers. Essa excelente ferramenta permite que você gerencie cada elemento - altere sua posição, oculte-o ou bloqueie-o.
Para abrir os Layers, use estes atalhos de teclado: ⌘+ L ou Ctrl + L (para Macs) ou Ctrl + L
(para Windows).
Para abrir os Layers, use estes atalhos de teclado: ⌘+ L ou Ctrl + L (para Macs) ou Ctrl + L
(para Windows).

4. Vários elementos coletados juntos
Zero Block permite que os usuários criem composições complexas a partir de vários elementos, como textos, imagens, linhas, painéis e botões.


O designer da página de destino da Tilda Icons usou o site Zero Block para adicionar números grandes, uma legenda, uma descrição, um grande número de ícones e uma borda irregular à capa de um site
A UNIT.City usou o site Zero Block para combinar algumas colunas de texto de uma maneira nova
Essa nova página de destino de fontes criada no Tilda consiste em blocos que apresentam vários elementos.
5. Efeito hover
O efeito hover altera a aparência de um elemento quando o usuário passa o mouse sobre ele. Você pode usá-lo como um elemento de design adicional ou como um elemento funcional de um artigo ou infográfico.

Os hovers são usados para ilustrar melhor os "ossos" de uma leitura longa. Quando o leitor clica em cada um deles, é levado à seção apropriada de um artigo
3. Como converter um bloco Tilda existente em Zero Block
Perfeito para situações em que é impossível fazer alterações em um bloco normal apenas modificando as configurações.
Se tiver selecionado um bloco Tilda geral e quiser fazer algumas alterações nele, basta usar a opção Convert to Zero Block . Isso permitirá que você o edite como se fosse um Zero Block. Essa opção está disponível para a maioria dos blocos Tilda.
Vamos dividir esse processo em etapas. Por exemplo, vamos alterar o bloco de planos posicionando os ícones fora dos painéis de informações.
Se tiver selecionado um bloco Tilda geral e quiser fazer algumas alterações nele, basta usar a opção Convert to Zero Block . Isso permitirá que você o edite como se fosse um Zero Block. Essa opção está disponível para a maioria dos blocos Tilda.
Vamos dividir esse processo em etapas. Por exemplo, vamos alterar o bloco de planos posicionando os ícones fora dos painéis de informações.
1
Adicione o bloco desejado à página da Web.

2
No painel Settings (Configurações) do bloco, clique em "Convert to Zero Block" (Converter para ).

3
Clique em "Block Editor".

4
Faça alterações. Neste caso, queremos cortar o painel até o meio dos ícones. É por isso que estamos usando Zero Block.

5
Agora, a distância entre o cabeçalho e os planos de preços está visualmente maior. Destaque todos os cartões de tarifas e mova-os para mais perto do cabeçalho. Isso também permite que você reduza a altura de todo o bloco para que o espaço abaixo permaneça constante.

6
Adicione seu conteúdo: ícones e textos.


8
Depois de fazer alterações na tela maior, a posição dos elementos em todas as outras telas permanecerá fixa. Somente o conteúdo que você adicionou será alterado. Dessa forma, você pode manipular todos os elementos da página da Web e criar designs diferentes em todas as telas.
Ajuste a exibição para as outras telas, da maior para a menor. Sempre verifique a exibição em todas as telas se alterar o texto.
Ajuste a exibição para as outras telas, da maior para a menor. Sempre verifique a exibição em todas as telas se alterar o texto.
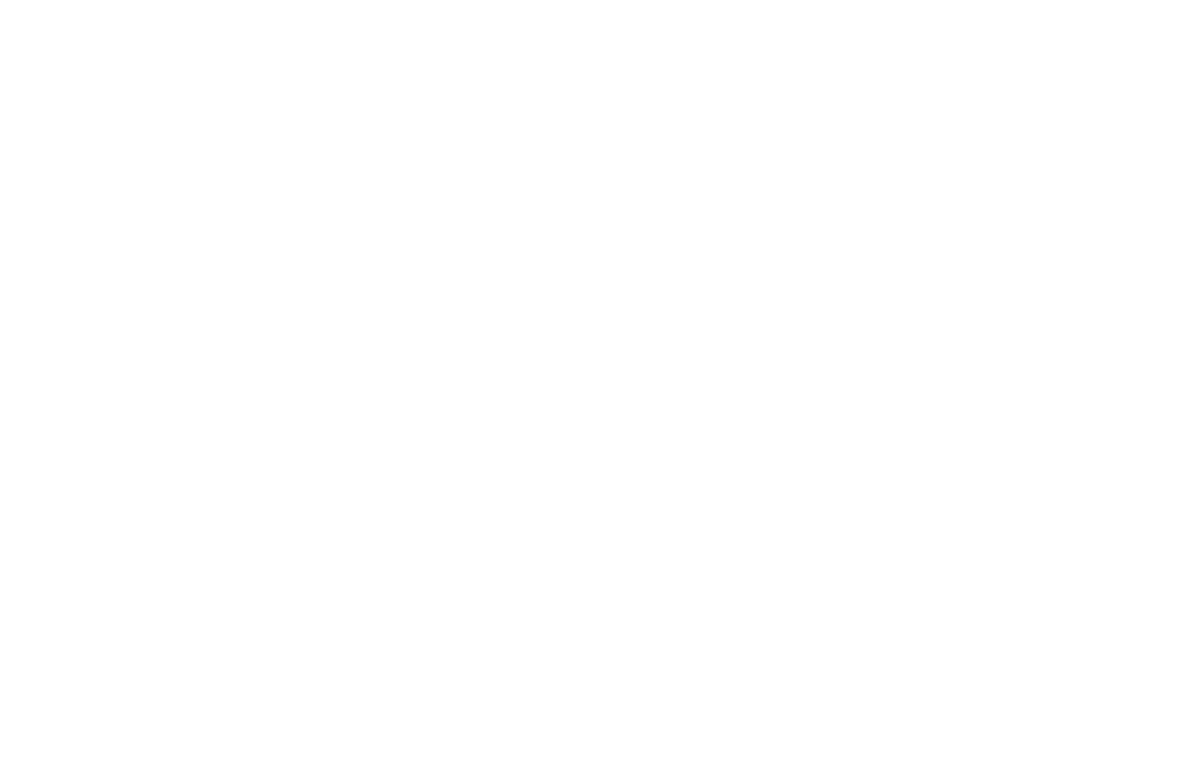
Exemplo de outro bloco convertido para Zero Block:

Estúdio de produção de vídeo E2 PRO. Esse bloco foi convertido para Zero Block, com uma forma adicionada ao plano de fundo. Além disso, a cor do botão foi alterada e um pequeno texto próximo ao botão foi adicionado.
Quando você deve evitar o uso Zero Block
1. Quando um bloco regular pré-projetado é suficiente
Os blocos padrão da Tilda têm várias configurações. Adicione o bloco mais adequado da biblioteca. Abra o painel Settings (Configurações) e verifique se é possível ajustar o modelo de acordo com seu objetivo. É possível que você não precise do Zero Block .
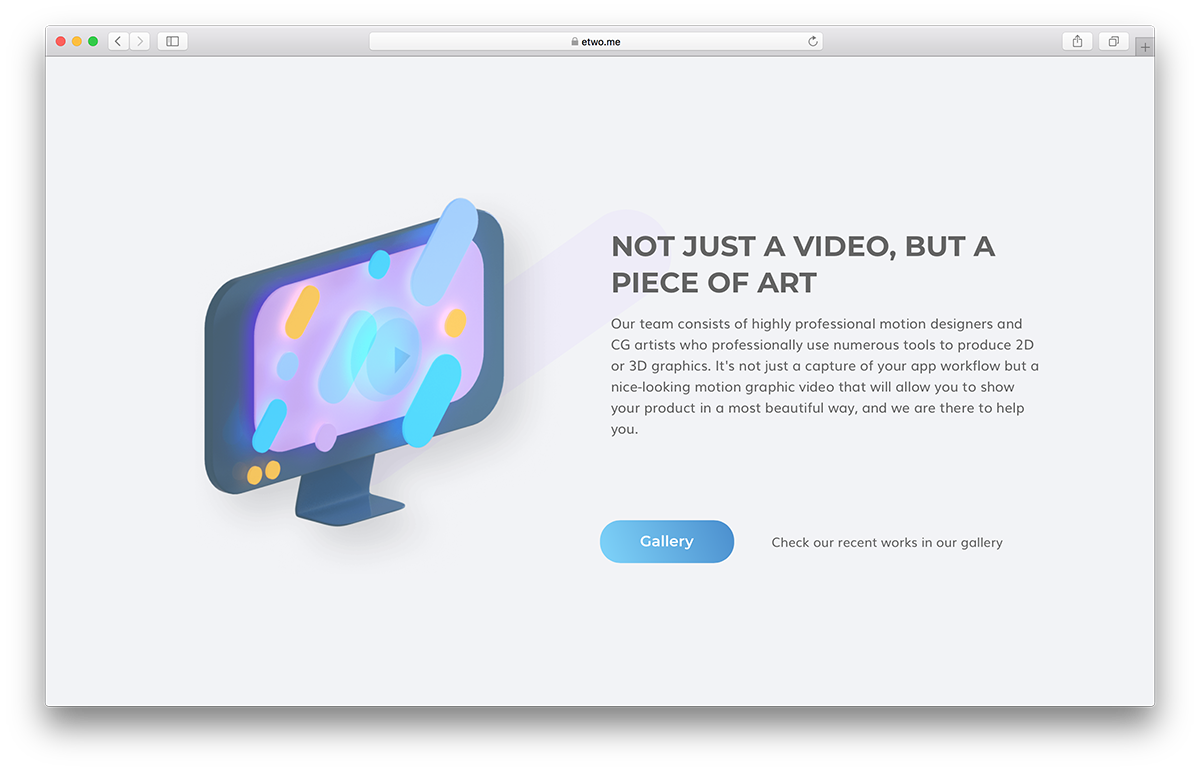
Os exemplos abaixo são projetos baseados nos blocos padrão do Tilda.
Os exemplos abaixo são projetos baseados nos blocos padrão do Tilda.

Radario. Os designs completos substituem as imagens. Crie designs semelhantes em Zero Block ou adicione-os a um bloco regular como uma imagem.
2. Se você quiser criar recuos flexíveis
Se você tiver que converter um bloco regular para Zero Block anteriormente, não precisará mais fazer isso. O Tilda agora tem a opção de definir os recuos separadamente para computadores e dispositivos móveis.

3. Se for necessário alterar o espaçamento nos blocos regulares da Tilda quando o Zero Block for feito fora da rede
No Tilda, os blocos regulares são organizados em uma grade de 12 colunas. Você pode definir os recuos de cada cabeçalho como iguais a qualquer número de colunas. Se você projetou seu bloco em Zero Block sem levar em conta a grade, não poderá definir os mesmos recuos para os blocos regulares (será necessário convertê-los para Zero Block).
Por exemplo, supondo que você esteja alternando blocos regulares e blocos zero no design do seu site. Embora você possa colocar elementos onde quiser em Zero Block, isso não poderá ser repetido em um bloco regular. Portanto, é bom ter em mente que nossos blocos regulares podem ser posicionados somente na grade.
Recomendamos o uso de uma grade ao projetar seu site em Zero Block. Posicione os elementos principais em relação à grade. Agora seu design pode ser facilmente combinado com todos os outros blocos do Tilda.
Por exemplo, supondo que você esteja alternando blocos regulares e blocos zero no design do seu site. Embora você possa colocar elementos onde quiser em Zero Block, isso não poderá ser repetido em um bloco regular. Portanto, é bom ter em mente que nossos blocos regulares podem ser posicionados somente na grade.
Recomendamos o uso de uma grade ao projetar seu site em Zero Block. Posicione os elementos principais em relação à grade. Agora seu design pode ser facilmente combinado com todos os outros blocos do Tilda.
Como usar Zero Block
Vamos dar uma olhada nos recursos básicos do Zero Block. Leia sobre os recursos avançados do Zero Block em nosso guia abrangente para projetar seus próprios blocos.
Elementos
Em Zero Block , você pode adicionar elementos mais complexos do que textos, imagens, painéis e botões.
Vídeo
Você pode adicionar ou editar vídeos do YouTube e do Vimeo. Altere o tamanho e a proporção do vídeo. Além disso, sua opacidade, criar sombras e aplicar animação.
Nas configurações de vídeo, você pode definir a reprodução automática, ativar e desativar o looping. Além disso, é possível definir o horário de início e término de cada vídeo e carregar sua própria capa.
Nas configurações de vídeo, você pode definir a reprodução automática, ativar e desativar o looping. Além disso, é possível definir o horário de início e término de cada vídeo e carregar sua própria capa.

Vídeo em Zero Block
HTML
Adicione qualquer elemento com a ajuda do HTML. Esse pode ser seu próprio código ou você pode incorporar o iFrame de um widget de terceiros. Por exemplo, podem ser elementos interativos, gravações on-line, reprodutores de música, calendários, calculadoras, publicações em mídias sociais. É possível ajustar a posição desses elementos em cada tela.

Dica de ferramenta
A dica de ferramenta é um pequeno prompt interativo que aparece quando o cursor do mouse é posicionado sobre um elemento de um site. Pode ser útil se você estiver descrevendo um assunto complexo e quiser descrever suas partes em uma foto. Por exemplo, se você estiver vendendo casas em um conjunto habitacional, poderá desenhar um mapa e marcar cada edifício nesse mapa.
A dica de ferramenta tem muitas configurações úteis: altere a cor, a sombra e o tamanho. Carregue um ícone que aparecerá dentro de um círculo ou um texto que aparecerá ao passar o mouse sobre ele.
Depois de terminar de colocar os elementos/tooltips na página, não se esqueça de verificar a posição de cada tooltip em telas de todas as resoluções. Caso contrário, o prompt correrá o risco de ser cortado por cima, por baixo ou pelas bordas do bloco.
A dica de ferramenta tem muitas configurações úteis: altere a cor, a sombra e o tamanho. Carregue um ícone que aparecerá dentro de um círculo ou um texto que aparecerá ao passar o mouse sobre ele.
Depois de terminar de colocar os elementos/tooltips na página, não se esqueça de verificar a posição de cada tooltip em telas de todas as resoluções. Caso contrário, o prompt correrá o risco de ser cortado por cima, por baixo ou pelas bordas do bloco.

Usando uma dica de ferramenta para descrever os detalhes do produto. Foto: SPERA.de
Formulário de feedback
Adicione um formulário de feedback horizontal ou vertical ao site Zero Block. Em seguida, altere todas as configurações, como adicionar campos de entrada ou integrações de captura de dados, mensagens de sucesso ou de erro, estilos de formulário ou animações.

Um formulário criado em Zero Block no Tilda Blog
Localização dos elementos
Cada elemento pode receber as coordenadas relativas aos quatro lados de uma tela ou grade. Altere a opacidade e a sombra; você pode girar o elemento ou dar a ele um link com um clique.

Tamanho dos elementos
A cada elemento pode ser atribuído um tamanho em pixels ou uma porcentagem do tamanho da tela. Por exemplo, se você quiser criar um elemento que ocupe metade da tela, independentemente do seu tamanho. Nesse caso, configure sua largura e altura em %, não em pixels.
Efeitos
Descubra muitas surpresas inesperadas com Zero Block. Aqui está uma lista de efeitos que você pode usar em seu site.
Efeitos de foco
Use um botão para efeitos de foco em Zero Block. Você pode criá-lo do tamanho que quiser e até mesmo redondo, ajustando as configurações. Deseja que ele fique visível somente quando estiver passando o mouse? Então, torne-o transparente. E, enquanto estiver fazendo isso, escolha 30% de opacidade e qualquer cor para o botão de foco.

Posicione o botão sobre os elementos que você deseja que sejam cobertos pelo efeito hover. Eles podem ser imagens ou texto. Se necessário, transforme o botão em um link.

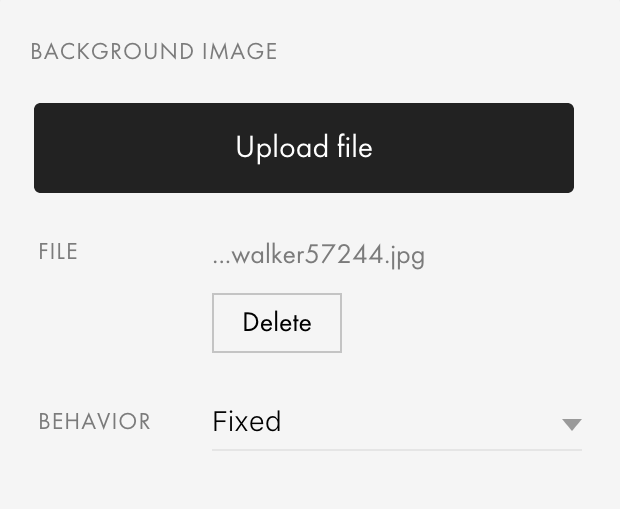
Correção da imagem de fundo durante a rolagem
Para fixar um elemento durante a rolagem, altere as configurações da imagem para Behavior - Fixed (Comportamento - Fixo). Esse recurso está disponível para imagens de fundo dentro de uma forma. Se você aplicar isso à imagem dentro de um painel, o tamanho da imagem será esticado para uma tela inteira. No entanto, ela só ficará visível dentro da forma. Se você usar várias dessas formas no bloco, a imagem dentro delas será a continuação da mesma imagem.
Você pode combinar imagens fixas e imagens estáticas para criar efeitos adicionais e combinações incomuns.
Você pode combinar imagens fixas e imagens estáticas para criar efeitos adicionais e combinações incomuns.
Rolagem longa
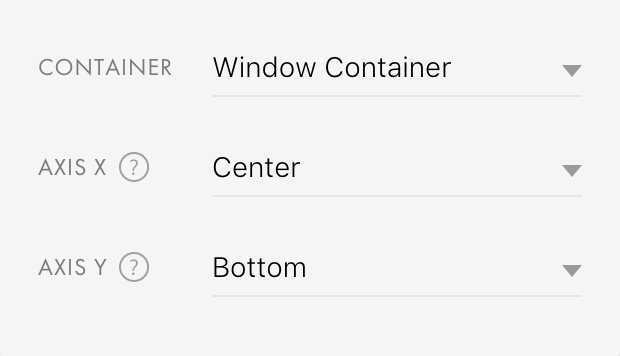
Para criar uma rolagem longa, defina a altura do contêiner do Window como uma porcentagem da altura da tela. Por exemplo, se quiser que o contêiner tenha o dobro da altura da tela, defina o valor como 200 e o comportamento da imagem de fundo como "fixo".
Se quiser que o texto e outros elementos apareçam na parte inferior da página, defina o contêiner Window e Axis Y - Bottom para cada elemento do contêiner. Agora, os elementos estão orientados para a borda inferior da imagem. Eleve cada um deles o quanto quiser para que fiquem mais altos do que essa borda.
Se quiser que o texto e outros elementos apareçam na parte inferior da página, defina o contêiner Window e Axis Y - Bottom para cada elemento do contêiner. Agora, os elementos estão orientados para a borda inferior da imagem. Eleve cada um deles o quanto quiser para que fiquem mais altos do que essa borda.
Para criar uma rolagem longa, defina a altura do contêiner da janela como uma porcentagem da altura da tela. Por exemplo, se quiser que o contêiner tenha o dobro da altura da tela, defina o valor como 200.
Defina o comportamento da imagem de fundo como "fixo".
Se quiser que o texto e outros elementos apareçam na parte inferior da página, defina Window Container e Axis Y - Bottom para cada elemento Container. Agora, os elementos estão orientados para a borda inferior da imagem. Eleve cada um deles o quanto quiser para que fiquem mais altos do que esse limite.



Exibição de elementos externos Zero Block
Se você quiser que alguns elementos sejam exibidos fora do site Zero Block e sobrepostos a blocos adjacentes, escolha a opção Overflow. Encontre-a no painel Settings (Configurações) em Zero Block.

Quando usar essa opção:
1
Quando quiser sobrepor um elemento a um bloco regular. Isso economizará seu tempo - você não precisará transformá-lo em um Zero Block ou ajustar sua adaptabilidade.
Para sobrepor um elemento a um bloco adjacente, crie um Zero Block estreito próximo a ele. Posicione o elemento de modo que ele se estenda além da área branca e ative o Overflow. Lembre-se de verificar como o elemento aparece em dispositivos móveis.
Para sobrepor um elemento a um bloco adjacente, crie um Zero Block estreito próximo a ele. Posicione o elemento de modo que ele se estenda além da área branca e ative o Overflow. Lembre-se de verificar como o elemento aparece em dispositivos móveis.

2
Quando você deseja fixar um elemento fora de um Zero Block. Isso pode ser especialmente útil quando se trata de animação passo a passo.
Configuração da adaptabilidade
Zero Block Os designs podem ser adaptados aos cinco tipos mais comuns de telas. Seu bloco sempre terá boa aparência em qualquer dispositivo.
Lembre-se de verificar a aparência do seu Zero Block em todas as telas. Basta clicar no ícone que representa o dispositivo de que você precisa em Zero Block.
Lembre-se de verificar a aparência do seu Zero Block em todas as telas. Basta clicar no ícone que representa o dispositivo de que você precisa em Zero Block.

Cada elemento em cada tela é personalizável em Zero Block. Portanto, se você estiver alterando a composição ou o conteúdo em uma das telas, um bloco em resolução mais baixa poderá ter uma aparência diferente devido à diferença no comprimento da linha ou no tamanho dos elementos.
Ao criar um Zero Block do zero, configure a adaptabilidade para cada dispositivo individualmente. É importante ter isso em mente antes de publicar o site.
Se estiver projetando todo o site em Zero Block, é mais conveniente dividi-lo em blocos separados. Isso permitirá desativar os blocos para telas de baixa resolução ou desativá-los temporariamente para todo o site.
Se estiver usando muitos detalhes em uma tela grande, simplifique o design para telas com resolução mais baixa para facilitar a visualização.
Ao criar um Zero Block do zero, configure a adaptabilidade para cada dispositivo individualmente. É importante ter isso em mente antes de publicar o site.
Se estiver projetando todo o site em Zero Block, é mais conveniente dividi-lo em blocos separados. Isso permitirá desativar os blocos para telas de baixa resolução ou desativá-los temporariamente para todo o site.
Se estiver usando muitos detalhes em uma tela grande, simplifique o design para telas com resolução mais baixa para facilitar a visualização.
Aqui está um exemplo de uma composição visual individual em cada tela:
Animação em Zero Block
Os tipos de animação que podem ser usados em Zero Block incluem efeito de revelação na rolagem, animação passo a passo, bem como paralaxe e fixação de elementos na rolagem.
Animação de elementos conforme eles aparecem
Você pode animar cada elemento conforme ele aparece no site Zero Block. Há seis tipos de animações:
Fade In - quando os elementos aparecem por meio da opacidade.

Fade In Up - quando os elementos aparecem na parte inferior da página por meio de opacidade.
Fade In Down - quando os elementos aparecem na parte superior da página por meio de opacidade.
Fade In Left (esmaecimento à esquerda ) - quando os elementos aparecem com opacidade a partir da direita.
Fade In Right (esmaecimento à direita ) - quando os elementos aparecem com opacidade a partir da esquerda.
Zoom In - quando os elementos aparecem por meio de zoom in ou zoom out.





Cada tipo de animação tem seus próprios parâmetros. Vamos dar uma olhada no que eles significam.
Duration é a duração da animação em segundos. Quanto maior o valor, mais lenta será a animação.
Duration é a duração da animação em segundos. Quanto maior o valor, mais lenta será a animação.

Distância é o espaço entre a posição inicial de um elemento animado e sua localização final. Ela é especificada somente para as animações em que os objetos aparecem nas laterais.

Escala é o tamanho de um elemento no início da animação como uma porcentagem do tamanho original. Esse parâmetro é definido quando ocorre um aumento ou uma redução de escala. Se o valor for maior que 100, o elemento será maior desde o início e será reduzido até seu tamanho original. Se o valor for menor que 100, o elemento será ampliado até sua escala original.

Delay é o atraso da reprodução da animação, em segundos. Se o valor for 0, a animação começará assim que o bloco aparecer na página.
Quando você deve usá-lo? Pode ser útil quando outro objeto se sobrepõe a um elemento significativo ou o risca. Se houver vários objetos animados em uma página, atribua funções de atraso diferentes a cada elemento. Isso permite que você direcione o olhar do visualizador, levando-o de um elemento para o outro.
Quando você deve usá-lo? Pode ser útil quando outro objeto se sobrepõe a um elemento significativo ou o risca. Se houver vários objetos animados em uma página, atribua funções de atraso diferentes a cada elemento. Isso permite que você direcione o olhar do visualizador, levando-o de um elemento para o outro.

Trigger Offset é a distância, medida em pixels a partir da borda inferior da tela, na qual os elementos aparecem na página. Por padrão, a animação começa assim que o elemento entra na página. Se quiser atrasar a animação até que o elemento esteja visível para o visualizador (e não na parte inferior da página), defina a distância da borda inferior na qual a animação começará. Se o objeto estiver inicialmente localizado a uma distância menor do que o valor desse parâmetro, ele não ficará visível até que o usuário role a página para baixo.
Depois de definir os parâmetros necessários, verifique a animação sem sair do editor. Ative o elemento que você animou, clique em "Play Element" (Reproduzir elemento) para um único elemento e em "Play all" (Reproduzir tudo) se você tiver animado vários elementos e quiser ver como eles estão funcionando juntos.

Elementos animados como aparecem na capa da recapitulação de fim de ano de 2019 da Tilda
Animação passo a passo
Se quiser ver elementos interativos na sua página com os quais os usuários queiram interagir, destaque o elemento que deseja animar. Depois disso, vá para Animação passo a passo nas configurações do elemento.

A animação é iniciada quando um usuário executa uma ação na página. O site Zero Block tem quatro desses eventos:
- No Scroll
- Na tela
- Em Hover
- No Slick

A animação é iniciada quando um usuário executa uma ação na página. O site Zero Block tem quatro desses eventos:
- No Scroll
- Na tela
- Em Hover
- Em clique

Animação na rolagem
Os elementos aparecem e se movem quando o usuário está rolando a página para cima ou para baixo.



* Para ver o exemplo de animação passo a passo, abra este artigo em uma tela de 1200px ou mais.
Exemplos de animação em rolo:
Sinta-se à vontade para usar esses exemplos de animação em seus projetos pessoais.
Sinta-se à vontade para usar esses exemplos de animação em seus projetos pessoais.

Animação quando o elemento aparece na tela
Esse tipo de animação é acionado quando um elemento aparece na tela.




* Para ver o exemplo de animação passo a passo, abra este artigo em uma tela de 1200px ou mais.
Element on Screen - a animação é acionada quando um elemento cruza a parte inferior do navegador e aparece na página da Web.
Block on Screen - a animação é acionada quando um zero block contendo o elemento cruza a parte inferior do navegador e aparece na página da Web.
Block on Screen - a animação é acionada quando um zero block contendo o elemento cruza a parte inferior do navegador e aparece na página da Web.
Exemplos:

Animação ao passar o mouse
A animação será iniciada quando o cursor passar sobre um elemento.











Posicione seu cursor sobre os elementos










* Para ver o exemplo de animação passo a passo, abra este artigo em uma tela de 1200px ou mais.
Exemplo de animação reproduzida quando o elemento aparece na tela
Animação ao clicar
A animação será iniciada quando o usuário clicar no elemento.



Clique neste elemento


* Para ver o exemplo de animação passo a passo, abra este artigo em uma tela de 1200px ou mais.
Cada tipo de animação tem estas configurações adicionais:
Start Trigger é um evento que aciona a animação. Escolha entre Window Top, Window Center e Window Bottom.
Um acionador Window Bottom é definido como padrão; a animação começará assim que cruzar a parte inferior do navegador.
TriggerOffset é a distância em pixels do acionador selecionado que inicia a animação.
Animation loop é um parâmetro que controla a repetição perpétua da animação.
Você pode testar a animação com a ajuda dos botões "Play Element" / "Play All". Essa opção está disponível para todos os tipos de animação, exceto para animação em rolagem.
Para sua conveniência, você pode usar duas guias do navegador: uma para editar em Zero Block e outra para abrir a visualização da página. Dessa forma, você pode verificar o resultado sem sair do site Zero Block. Certifique-se de salvar todas as alterações e atualizar a página de visualização antes de testar sua página da Web.
Start Trigger é um evento que aciona a animação. Escolha entre Window Top, Window Center e Window Bottom.
Um acionador Window Bottom é definido como padrão; a animação começará assim que cruzar a parte inferior do navegador.
TriggerOffset é a distância em pixels do acionador selecionado que inicia a animação.
Animation loop é um parâmetro que controla a repetição perpétua da animação.
Você pode testar a animação com a ajuda dos botões "Play Element" / "Play All". Essa opção está disponível para todos os tipos de animação, exceto para animação em rolagem.
Para sua conveniência, você pode usar duas guias do navegador: uma para editar em Zero Block e outra para abrir a visualização da página. Dessa forma, você pode verificar o resultado sem sair do site Zero Block. Certifique-se de salvar todas as alterações e atualizar a página de visualização antes de testar sua página da Web.
Etapas
Ao escolher a animação passo a passo, você pode adicionar etapas e personalizar as propriedades de cada etapa. Isso acionará alterações nos parâmetros de cada elemento selecionado em sua página da Web. Crie uma trajetória e movimentos de seus elementos na página com base em um número de etapas.
Cada etapa tem uma duração definida, ou seja, o período de tempo em que cada etapa é reproduzida.
Quanto mais curta for a duração dessa etapa, mais rapidamente os parâmetros do elemento serão alterados.
Na animação de rolagem, a duração de cada etapa é medida em pixels. Em todos os outros tipos de animação, cada etapa é medida em segundos.
Quanto mais curta for a duração dessa etapa, mais rapidamente os parâmetros do elemento serão alterados.
Na animação de rolagem, a duração de cada etapa é medida em pixels. Em todos os outros tipos de animação, cada etapa é medida em segundos.

Cada etapa tem uma duração definida, ou seja, o período de tempo em que cada etapa é reproduzida.
Quanto mais curta for a duração dessa etapa, mais rapidamente os parâmetros do elemento serão alterados.
Na animação de rolagem, a duração de cada etapa é medida em pixels. Em todos os outros tipos de animação, cada etapa é medida em segundos.
Quanto mais curta for a duração dessa etapa, mais rapidamente os parâmetros do elemento serão alterados.
Na animação de rolagem, a duração de cada etapa é medida em pixels. Em todos os outros tipos de animação, cada etapa é medida em segundos.

Para alterar o estado inicial de um elemento - se quiser que ele fique invisível no início, você pode definir a opacidade como 0 e a duração como 0 segundos ou 0 pixels (para animação na rolagem).
Propriedades
Com a ajuda das configurações de etapa, você pode alterar as propriedades do elemento que está animando.
Você pode definir sua posição (Move), tamanho (Scale), transparência (Opacity) e ângulo de rotação (Scale).
Você pode definir sua posição (Move), tamanho (Scale), transparência (Opacity) e ângulo de rotação (Scale).

Também é possível fixar o elemento em um local específico da página durante uma determinada etapa (Fix). Com essa configuração, o elemento será fixado enquanto o usuário estiver rolando a página para cima ou para baixo.
Assim como na animação quando um elemento aparece na tela, você pode definir um atraso para o início de uma etapa.
Assim como na animação quando um elemento aparece na tela, você pode definir um atraso para o início de uma etapa.

Também é possível fixar o elemento em um local específico da página durante uma determinada etapa (Fix). Com essa configuração, o elemento será fixado enquanto o usuário estiver rolando a página para cima ou para baixo.
Assim como na animação quando um elemento aparece na tela, você pode definir um atraso para o início de uma etapa.
Assim como na animação quando um elemento aparece na tela, você pode definir um atraso para o início de uma etapa.
Paralaxe
Parallax scrolling. Ao aplicar essa animação a um elemento, a velocidade com que ele se move será diferente da velocidade de movimento dos outros elementos quando você estiver rolando uma página. Você pode definir a velocidade de seu movimento no painel Configurações: em uma velocidade lenta de 0 a 100, o elemento se moverá mais lentamente do que a rolagem; em uma velocidade alta de 100 a 200, ele se moverá muito mais rápido.

Paralaxe ao mover o ponteiro do mouse. Um elemento com esse tipo de animação se move na direção oposta em relação ao movimento do ponteiro. Você pode definir a área de seu movimento vertical ou horizontal nas Configurações.

Tornar os elementos fixos na rolagem
Esse tipo de animação permite fixar os elementos durante a rolagem. Nas Configurações, você pode especificar a distância em que os elementos permanecem fixos em uma posição específica (sempre dentro do bloco). Após a rolagem até a distância especificada, o elemento não será mais fixado e a rolagem poderá continuar dentro da página.
Você pode definir os acionadores de rolagem nas Configurações: superior, inferior ou central da janela. O Trigger Offset permite controlar a margem entre a borda da janela e o elemento. Isso também é útil quando você deseja fixar vários elementos ao mesmo tempo a uma certa distância uns dos outros.
Você pode definir os acionadores de rolagem nas Configurações: superior, inferior ou central da janela. O Trigger Offset permite controlar a margem entre a borda da janela e o elemento. Isso também é útil quando você deseja fixar vários elementos ao mesmo tempo a uma certa distância uns dos outros.

Fixação de elementos na rolagem
Os erros mais comuns no uso de Zero Block
1. Não prestar atenção à sua adaptabilidade
Se estiver criando um bloco do zero, vale a pena projetar a página inteira primeiro para ver como esse bloco se compara aos outros. Depois de fazer isso, não se esqueça de definir suas configurações de adaptabilidade. Se estiver traduzindo um texto em Zero Block e simplesmente alterando-o, verifique como ele fica em todas as versões de tela, mesmo que tudo esteja bem na primeira tela. Devido aos diferentes tamanhos de fonte e ao comprimento da linha, o texto pode parecer diferente em outras telas.
2. Posicionamento diferente dos elementos que devem estar juntos
Se quiser que dois elementos permaneçam na mesma posição um em relação ao outro, defina o posicionamento dos elementos como Grid Container (Contêiner de grade) ou Window Container (Contêiner de janela).

O cabeçalho é posicionado em relação à borda de uma tela (contêiner da janela). A distância à esquerda permanecerá fixa em qualquer tamanho, independentemente do tamanho da janela do navegador. O subtítulo é posicionado em relação à grade (Grid Container). É por isso que dois elementos de texto são posicionados de forma diferente um em relação ao outro.
3. O contêiner com texto está ultrapassando os limites da grade
Se estiver posicionando o texto em relação à grade e quiser que ele permaneça sempre dentro da tela, certifique-se de que o conteúdo não ultrapasse a área da grade. Criar um layout organizado é um bom hábito; dessa forma, você evitará surpresas desagradáveis quando o bloco for publicado.
Use o Zero Block para criar sites impressionantes e soluções tipográficas inovadoras. Ele se tornará uma ferramenta útil para seus projetos. Adicione personalidade ao seu site com efeitos especiais, tipografia e design inovador. Está tudo em suas mãos agora!
Texto, design, ilustração e layout: Masha Belaya
Edição: Varya Gurova, Julia Zass, Svetlana Graudt
Edição: Varya Gurova, Julia Zass, Svetlana Graudt
Se você gostou deste artigo, compartilhe-o com seus amigos! Agradecimentos ✌️
Veja também:
Livro de curso gratuito sobre como projetar, configurar e executar páginas de destino de alta conversão em
Guia prático gratuito para animação na Web com exemplos e técnicas,
e dicas sobre como usá-los